In Page Events
January 5th, 2009
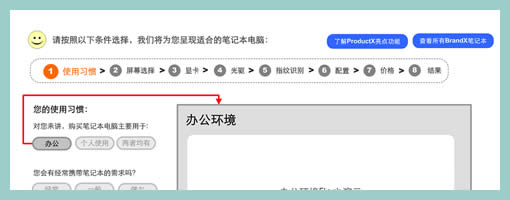
Events such as mouse clicks, mouse overs, key presses, and focuses according to John Resig are the “glue which holds all user interaction”. Traditionally IA’s have documented these interactions with numbered annotations referenced on the side margin. However finding and reading such text based annotations can be a relatively slower process compared to the immediacy of contextualized visual symbols. Here I found a nice example on documenting an event within the page, which challenges the numbered annotation technique. Simply put, it’s just a red arrow within the page suggesting a cause and effect. Perhaps it’s not completely clear whether it is a mouse click or mouse over, but still it makes me wonder what if a new visual language emerged for more diverse in page interactions.
Credits: Vivi Zhang
























January 6th, 2009 at 2:46 am
Indeed, that could work. Sometimes events also have conditions associated with them (ex. onMouseout + for a specific duration = state change). Wonder if those would fit in or just clutter.
January 6th, 2009 at 4:13 am
Perhaps different colors, line types or end-caps could be used to denote the type of interaction. For example, a mouse over might be a dashed line, while a click is a solid.
January 13th, 2009 at 10:53 am
using iplotz, I use one control box that has all comments or annotations, and a line points to the part of the wireframe of interest. Cycling through the comment subjects changes where the pointer goes. The originator or the comment is marked with initials so allowing different ways to check them. This is all done in preview mode, but in wireframe edit mode I can add yellow notes. That gets a bit messy tho, if many are added.