Exploring UI Scaling
Friday, April 15th, 2011
I’ve been thinking about ways to communicate how a user interface scales over time as the amount of information it needs to support varies. For example, sometimes the UI has to support multiple cases ranging from no results, to just a few results, to thousands of results. A good interface designer would probably think this through and come up with a UI that fulfills all of the relevant cases. For this, I began exploring a couple of visual language ideas to help myself and others who would like to tackle UI scaling. Here are some open and experimental thoughts:
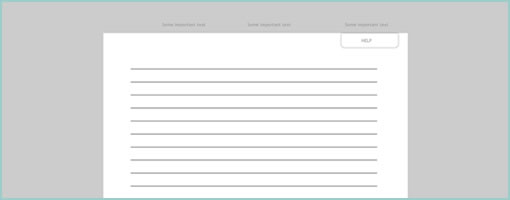
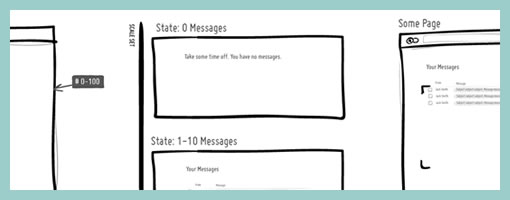
A) Scale Marks. These are just floating reminder notes alongside a screen with a range of information that ought to be supported. Sometimes it’s easy to forget (or not know) how much data a UI really needs to support and these could be used as small self-targeted tests of sorts.
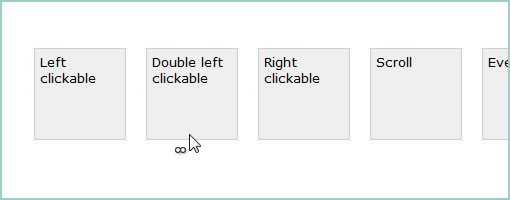
B) Scale Sets. This is a grouping of all the multiple UI states for those times when we actually want to draw out all of the relevant state ranges.
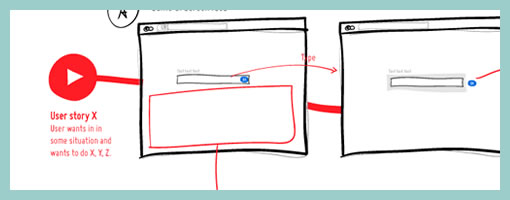
C) Spatial Scales. When there is more information, perhaps we might wish to communicate a maximum size of an element (max width / max height).
These are just a couple of thoughts which some day I might bring into the next release of the ISN. If you have other ideas, please share. :) Hope it’s useful.
Credits: Jakub Linowski