OmniGraffle Wireflows
December 29th, 2009
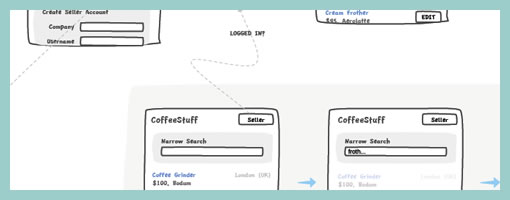
Andreas just sent in a sample of a wireflow done in Omnigraffle (here are a few more) which I thought was an interesting show. It contains a sketchy style, conditionals, and groups a set of pages together with a grey background area. Most recently, this way of working is also my personal preferred approach to communicating UI concepts. Not only does a deliverable like this convey activity more clearly, but it also provides a sense of scope in one snapshot. One problem with these wireflows which I’ve seen in the past is when the design proceeds further and more detail is required. Often in this situation I fall back and develop wireframes. This however duplicates the documentation which is undesirable from a maintenance perspective. Come to think of it, perhaps there is a way to reference occasional detailed wires, on demand, from within a wireflow diagram. Anyhow, here is what Andreas has to say:
I’ve got a combination wireframe/sitemap that I thought I’d share with you. Adequately called a WireMap. It’s a tool I started using in an attempt to get an overview of small to mid-sized web projects. (The limit is self-imposed. I like printing my work on paper and hanging it around the office. And there’s only so much information you can fit on Tabloid or A3).
Using the wiremap has been a boon both in talking to the internal team as well as taking to clients. In either case it helps the audience grasp the scope and complexity of the project. I’ve found it very helpful in the formative stage, but I see no reason why it couldn’t also be used later on in the development cycle as well.
My approach to this is the combination of wireframe sketching (for which I use Konigi’s Sketch stencil for OmniGraffle) in combination with J.J.Garrett’s IA templates (another OmniGraffle stencil). The result is very much a WireMap in that sense of the word—a site-wide visualization with some page detail (enough to provide an idea of the page’s purpose) as well as some rudimentary logic.
I’ve attached an example showing a WireMap of a mock website called CoffeeStuff. I’ve tried to keep it simple but could easily elaborate more if you think it worthwhile. Didn’t want to overwhelm the reader, but I’m keen to hear your thoughts as well. The map is by no means bulletproof, but I think it does a good job of introducing the general concept.
Credits: Andreas Holmer
























December 30th, 2009 at 8:57 am
Looks neat, easy to understand… Makes me wonder why I still haven't used that method yet. :)
January 3rd, 2010 at 12:35 pm
The key to this method is to make sure it's used as a sketch of a small to medium sized project; or part of a project. I've used it with too much detail on too large a project, and it was nightmarish.
January 12th, 2010 at 1:23 pm
Making it with too much detail for a large project is really make me so frustrating. The power of this method is make the sketch as simple as possible, so it will be more effective and efficient.
January 28th, 2010 at 4:46 pm
The amount of detail and the size of the project don't necessarily correlate. You could easily use this to describe a large, medium or small project in low-detail.
May 20th, 2010 at 9:38 pm
Praises for this write, I will append this site to my bookmarks, my roomie just stated to me about this just last week. Thanks again