Little Frames
January 28th, 2009
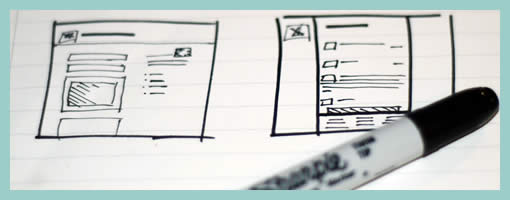
Sacrificing details for speed can be a very powerful design approach whenever the design space is to be widened and more concepts are to be generated. Creating such small wireframe sketches, as Ash has done here, can truly be a great tactic to get these ideas out on paper rapidly. Such little wireframes ignore detailing anything textual, content oriented or behavioural in nature. These representations perhaps get at the most basic and fundamental characteristics of what makes a wireframe a wireframe. These drawings only represent element positioning and layout. Having so many holes and uncertainties, the power of these drawings is their ability to pose more questions than answers back at the designer. Their lack of detail however makes these documents also weaker as stand alone documents. These little things require hand holding and explanation in order for them to be shared with others. Then again, whatever stirs open discussion and conversation can be very valuable in the first place.
Credits: Ash Berlin
























January 29th, 2009 at 9:45 am
I use small multiples continually, not as a deliverable but as a rapid iteration mechanism when working out patterns or frameworks. They work just as well in Omnigraffle or Visio allowing you to create little site structures.
June 4th, 2009 at 5:32 pm
Sketching is a powerful tool for coming up with lots of different ideas and solutions to a design problem.
March 11th, 2010 at 3:29 pm
cool picsxx