Specifying Form Elements
January 21st, 2009
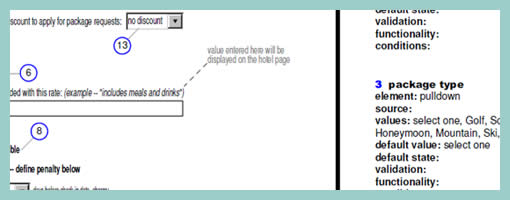
As the design process unfolds on and we begin to tend to the details, form element rules are one area which may be elaborated. From the same designer as in the previous post, comes a sample which specifies form elements in depth. Minoru documents such things as element types, multiple values, default values, character limits, validation rules, etc. Although this is not something that would be typically done in the early phases, such form considerations still can effect the user experience. Thinking about it and putting it down on paper could definitely be worth while.
Credits: Minoru Uchida & Mark Hines
























January 21st, 2009 at 11:34 pm
There is a fine line between specifying IA elements and reiterating a functional spec in a diagram. Using an application like Axure Pro to build Flow and wireframes allows 'prototyping' form elements such as comboboxes and publishing the effort in HTML – then the review can actually see it working! Saves on 'intense' and sometimes arduous labelling…
January 22nd, 2009 at 2:44 am
I'd agree with Jason – we've run into problems over spec-ing functional stuff in a wireframe. Do it in one spot and then you're stuck doing it everywhere :)
I think a more useful thing at this stage is to document how it might behave – eg: the text "includes meals and drinks" appears in the field, but disappears when you click in it.
We've found things like default state, values etc are best put directly in to a prototype. Depending on the development framework, things like what's in a dropdown become less relevant as they can be sorted out in the data model (eg: in an MVC framework like Rails)
January 22nd, 2009 at 9:58 am
I think I'd agree with both of you that over spec-ing forms could turn out to be management hell if the document and prototype begins diverging and duplication of effort begins to show. Perhaps there is a general trend to move to prototyping away from documentation as it implies doing it once, and not duplicating the effort. With that I fully agree. Then again, there is also a desire or urge of interaction designers or IAs to think about forms and form element contents early on in the process which can be visible here in a sketch: /?p=77.
Perhaps with this example I did not intend to say that specifying forms in such detail is a necessity. Instead, I wanted to increase some sensitivity to such things as validation, values, max lengths, default values, etc, which somewhere one way or another could be considered.
January 22nd, 2009 at 9:58 am
I think I'd agree with both of you that over spec-ing forms could turn out to be management hell if the document and prototype begins diverging and duplication of effort begins to show. Perhaps there is a general trend to move to prototyping away from documentation as it implies doing it once, and not duplicating the effort. With that I fully agree. Then again, there is also a desire or urge of interaction designers or IAs to think about forms and form element contents early on in the process which can be visible here in a sketch: /?p=77.
Perhaps with this example I did not intend to say that specifying forms in such detail is a necessity. Instead, I wanted to increase some sensitivity to such things as validation, values, max lengths, default values, etc, which somewhere one way or another could be considered.
January 22nd, 2009 at 1:08 pm
I think depending on the make up of the design and implementation teams, this type of documentation in the wireframes could be of use. Though, I think in many enterprise scenarios, this information would be captured in a technical or systems spec, leaving the wireframes to focus on and convey the choice of form elements, those items that are required/conditional, and the flow and prioritization of the data captured to allow the user to complete the task as quickly and easily as possible.
In previous positions, where I've filled the role of analyst and UI designer, there has been times I've needed to capture this type of information in a single document. In larger teams, I rely on my data and systems folks to fill that role.