Sitemap References
February 15th, 2009
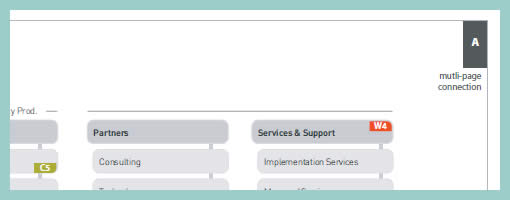
In a way, sitemaps can be thought of as a unifying table of contents of an information architecture project. They provide a way to zoom out and view the whole organization from a bird’s eye point of view. As interesting as things look from the clouds, one can fly around only for so long, and information architects often also allow to come back down to the wireframe or page level. This zooming back in is often done through some form of referencing. Here in this sample I began referencing at least three things: wireframes, content inventories, and additional sitemap pages. Wireframes are referenced with a red “W#” stamp, content inventories with a “C#” stamp, and additional pages with upper corner blocks. Some time ago in the past I also referenced user scenarios at this level. The list of references could possibly be expanded to accommodate other item as well.
Credits: Jakub Linowski
























February 15th, 2009 at 10:14 pm
It's a nice approach to Sitemaps view. Show this other pages is very useful, but how do you Zoom in these areas? You design the sitemap, put these references to other pages, but how we can create the effect of zoom in to another page or it's only to make a relation?
February 16th, 2009 at 4:52 am
When I wireframe at least, I do not create wires for all pages. This implies that you can only focus in on a wireframe which exists by looking up the reference. Cheers.
February 20th, 2009 at 2:57 pm
Jakub,
Very cool indeed! Are the wires and sitemaps generated in the same application, making it easy to link? If so, what's your weapon of choice?
February 21st, 2009 at 8:03 am
Hi Will,
Just using Illustrator for both documents. It does not generate the numbers automatically, but by not representing a structure or order with the numbers (ex: W2.1.2.3.4) one can just come up with any reference number anywhere and not have to worry about updating them.
February 24th, 2009 at 4:25 pm
I like it. I've seen a big following of lovelycharts.com for the creation of sitemaps lately, but software that links frames together is still yet to be seen.
February 28th, 2009 at 11:33 pm
Hey Jakub,
I really like this example of a sitemap! Would you care to share a screenshot of your content inventory for one of these pages and a full view of the Home page wireframe for this project?
It'd be especially helpful! Thanks!
Cheers,
Jason R.
March 1st, 2009 at 10:41 am
Hey Jason… I really appreciate too if Jakub show to us this kind of thing. :)
March 3rd, 2009 at 3:47 pm
I'll try to find it. Might be tough though.
October 13th, 2009 at 4:10 am
Loving this site-mapping design; really simple and clear. I am currently trying to replicate it as simply as I can – so power-point is the weapon of choice. Quick question… what does "header only" imply? That is the only bit I am not too clear on.
Thanks for the site generally – there is some great work on here. Hopefully I can contribute once I have some tools to add.
October 13th, 2009 at 10:33 pm
Hey Robin,
"Header Only" was a style that was developed for a section which is not really a concrete page. Sections however can contain concrete pages within them. Makes sense? :)