Bubble Frames
March 16th, 2009
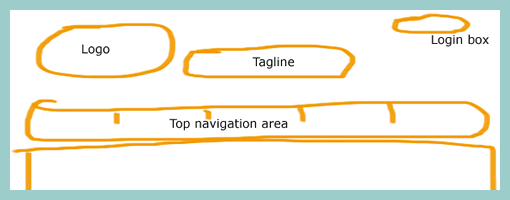
Bubble Frames – crudely rounded content areas with labels. Perhaps a merger of sorts between Rough Interface Sketching and Generic Content Labels. Chris explains it best:
Whenever I start a new web project, I want to conceptualize, and fast. Ideas seem to flow at a rapid pace in short intervals, making it hard to capture everything. I’m a huge proponent of rapid prototyping. I want to take as many of those ideas as I can, build a quick prototype, take a step back and then carefully analyze everything.
The best ideas are born in those critical few moments that you rapid prototype. And over time, those ideas can be melded into something that is truly incredible.
A tool that I use as part of my rapid prototyping process is what I call “bubble frames.” It sounds kind of stupid, I know. And it might not be all that unique. It’s really a mesh of things I’ve seen and read. But I thought I’d share it anyway to those who need some inspiration for their own rapid prototyping exercises.
The bubble frame is a watered down version of a wireframe. Instead of constructing exact boxes and labels as a skeleton for the web site, I use quickly drawn circles to represent what types of information will go where. I vary the size of these circles to represent the importance of the information they will contain.
Credits: Chris LeCompte
























March 16th, 2009 at 5:16 pm
I learned this method from a coworker last year and I've found it can work really well. I take it a little further and number each bubble 1-? to indicate priority.
March 23rd, 2009 at 12:41 am
Thanks Tyesha :)
February 19th, 2010 at 2:04 pm
cool pics
February 21st, 2010 at 10:18 am
cool pics
February 23rd, 2010 at 3:51 am
cool pics