Object-Oriented Wireframes
April 28th, 2009
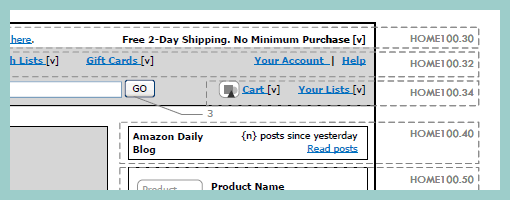
Rich Internet Application wireframes continue to pose a challenge to information architects who try to tame their complexity. Often all it takes is a few multi-state items on a single page and the number of all possible page variations skyrockets. Nick has introduced an object-oriented approach to wireframing which aims to ease the representation of such conditional multi-state interfaces. First, a wireframe is drawn up in the traditional sense. This is then followed by the definition of objects or component areas using dotted lines and a reference code. Each object’s various states and conditions are then explored in detail on a separate page, while still referring to with the same reference code. The approach works well in that it makes the interface components more manageable and easier to change.
Nick continues to evolve his approach, as well as has been presenting his ideas in PPT form over at slideshare.
Credits: Nick Iozzo
























April 28th, 2009 at 12:50 pm
Nice idea… just started doing similar myself for showing logged in / logged out states on content blocks.
Nik
April 28th, 2009 at 2:50 pm
Out of curiosity, what tool do you use to produce the beautiful wireframes used in your posts? Is it just something like Fireworks with your own custom template/styling, or is there a wireframe tool you're using?
Thanks.
April 28th, 2009 at 4:36 pm
Its all Visio. I dug into the shapesheets of Visio to make some custom shapes with some custom actions on contextual menus. It also help to change the default fonts
April 29th, 2009 at 2:28 am
i use a similar approach for defining the scope of stories when using agile, its good for building up the components on the page as the build progresses
May 1st, 2009 at 9:14 pm
Do you have any detail as to how programmers use these wireframes whilst they are coding? I have always been confused as to whether this documentation is for their benefit or the designers, and how much of it the coders actually use.
May 2nd, 2009 at 3:51 am
Ideally, the modules map back to the components the developer wishes to develop. I have worked in some situations where I worked with the developers in order to create a name space for the modules. That way, when I reused a module within my design, they would be able to all reuse that same module in the new location. You can so the same if the content is coming from a CMS system. The name space this technique creates allows you to develop some meaningful references in which to refer to the data.
July 27th, 2009 at 5:26 am
I've been doing this technique for awhile now… using the "background page" property you can create all sort of objects and then `layer` them, which really speeds up the cycle. The other part that is nice, is that visio will output to html for you (DO NOT USE THIS CODE FOR ANYTHING OTHER THAN DISPLAYING THE WIREFRAME). For instance, I had to show a business a 'clickable' wireframe so that their partners could 'grasp' the concept. After putting it all together in visio, adding the hyperlinks (to the other pages in the wireframe) is seemingly acted like a web site, which they then were able to sell the design to the business.