Reference Zone Wireframes (with Rough Events)
April 1st, 2009
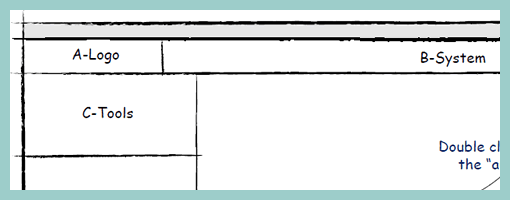
Cutting corners on the level of detail is a popular approach during wireframing which has been noted in the past during exploratory phases. These reference zones (term taken from Wireframes for the Wicked presentation), or content labels, do just that. Block outlines have been drawn out which are then labelled in order to describe what is contained within. Hans here has also introduced a number of arrows which begin to explore rough flows or events within the interface (similarly to Vivi’s In Page Events sample). Perhaps another difference between Hans’ and mine sample is that mine combines these abstract reference zones with more detailed sections, whereas Hans’ sample is fully referenced. Either way, these ways of abstracting the representation is quick and works very well in stirring initial interface ideas.
Credits: Hans Nieuwenburg
























April 1st, 2009 at 2:01 pm
Hans – what tool are you using here?
April 1st, 2009 at 3:15 pm
From what I know, Hans has used Visio loaded with a stencil: /?p=445
July 29th, 2009 at 9:36 pm
We had luck integrating Visio with our requirements tool (which happens to be Blueprint http://www.blueprintsys.com). We love using Visio for screen layouts.