In Page Conditions
May 19th, 2009
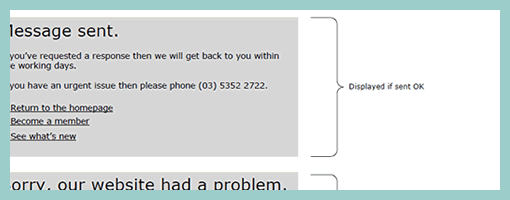
Zef just pointed me to a number of UX templates he published (along with their story), and one particular thing caught my attention. That is, his way of handling display logic based on a few “if” statements in the actual page itself (similarly to a post on in page events). The visual language used is a simple bracket with a conditional statement beside it, which is related to a grey block representing some state. This way of visualizing multiple states compared to an approach where the states are elaborated on a separate page, has the added benefit of being easier and quicker to comprehend as they are contextualized in the page. However, something also tells me that this way of documenting multiple states might work best for simpler conditionals than for more complex ones. The component or object-oriented approaches perhaps still offer more agility and flexibility even if they require more effort to imagine the full picture from elements spread out on numerous pages.
Credits: Zef Fugaz
























May 19th, 2009 at 9:16 pm
Hi Jakub – you're absolutely correct – a component or object-oriented approach is preferable for larger and more complex projects, and especially web applications where the same component can appear in more than one location.
My example is a 'quick and dirty' solution which was created due to very tight time constraints. It was suited to this particular project which was turned around in just one day for analysis, design and build!
May 20th, 2009 at 3:21 am
Hi Zef. I fully agree. I think it's an awesome example and like anything else has its advantages and disadvantages. I hope I didn't make it sound too negative (wasn't my intention). :) Cheers.