ForeUI 1.2
June 4th, 2009
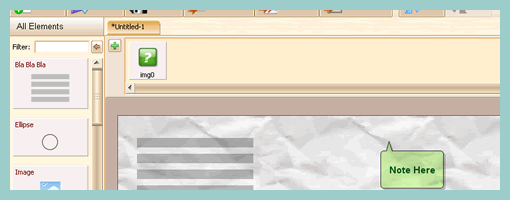
ForeUI is another recent addition to the growing number of existing prototyping tools. Some of the features it supports include drag and drop of elements; creation of customized elements; and a prototype mode that generates either a slide show or HTML. It shares a low fidelity text tool called “Bla Bla Bla” similar to the Greeked Text plugin posted earlier.
Something perhaps less seen in the other tools out there is the Rumble slider which turns the background of the prototype into a crumpled piece of paper, suggesting stronger incompletion. Another interesting approach is the accessible Image Dock area that allows the designer to populate it with images that are to be used in the prototype. Finally, ForeUI also allows to theme the prototype choosing from a selection of Wire Frame, Windows XP and Mac OS X looks.
Download it here.
























June 5th, 2009 at 6:08 am
Hi Jakub, thanks for the review! Creating interactive prototype is another important feature of ForeUI, we have an article about this: http://www.foreui.com/articles/Create_interactive…
Thanks again.
June 5th, 2009 at 6:08 am
Hi Jakub, thanks for the review! Creating interactive prototype is another important feature of ForeUI, we have an article about this: http://www.foreui.com/articles/Create_interactive…
Thanks again.
June 5th, 2009 at 6:08 am
Hi Jakub, thanks for the review! Creating interactive prototype is another important feature of ForeUI, we have an article about this: http://www.foreui.com/articles/Create_interactive…
Thanks again.
June 5th, 2009 at 6:09 am
Hi Jakub, thanks for the review!
Creating interactive prototype is another important feature of ForeUI, we have an article about this: <a href=”http://www.foreui.com/articles/Create_interactive…” target=”_blank”>http://www.foreui.com/articles/Create_interactive…
Thanks again.
June 6th, 2009 at 8:46 am
looks like interesting mix of sketchy and simple functional design
(unfortunately the online demo is very sluggish)
June 6th, 2009 at 10:45 am
Hello Peter, thanks for your comment.
Since the online demo is just released, we do want to know its performance.
Can you tell me the details about how sluggish the demo is?
– Is it taking too long time to download before opening in browser?
– Is it unresponsive during the operation?
– Or may be other aspects that make you think it is sluggish?
We do care about the details since they could help us to improve it. So please give us more tips, thank you :-)