Functional Mindmaps
September 1st, 2009
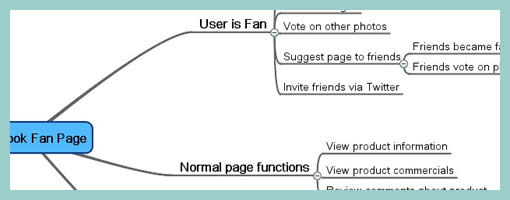
Abstracting away from the way the interface looks, we begin to face higher level goals, functions or activities that the design ought to support. Eugenio here has done just that by using Mindmeister software to generate a high level mind map of the activities users will be able to accomplish. Thinking about functional requirements such as these before jumping into wireframing is a divergent design tactic as it allows more flexibility in interpretation. In other words, by being more ambiguous these functional mindmaps can generate a greater variety of new ideas. Comparatively, wireframes or sketches which are more concrete, are a convergent tactic which steer us in a single direction with the aim of getting us all “on the same page”. In my opinion, a design process that makes room for both divergent and convergent tactics, generates the best results. I guess, Eugenio’s sample here is a nice reminder to think a little bit bigger beyond the boundaries of the wireframe.
Credits: Eugenio Grigolon
























September 1st, 2009 at 3:03 pm
i use Mindmeister and i have to admit it's the best in creating like sitemaps, process etc…
Thanks for your post :)
September 1st, 2009 at 3:05 pm
Recently I'm working a lot with Mindmeister, it is a very usable tool. My mind maps are helping our team here to demonstrate to the client how an app or site will work and some steps that user might do.
I highly recommend the use of mind maps on pre-sales and as a deliverable.
September 1st, 2009 at 3:14 pm
Mindmaps are very useful. I always used installed apps for that (Xmind on mac), but gonna give a try to this one.
September 1st, 2009 at 3:48 pm
Here's an example of XMind used with WireframeSketcher to prototype UI workflows:
http://wireframesketcher.com/blog/2009-07-23-prot…
This approach is something in the middle. It's higher level than a simple mockup but the connection to the UI is still emphasized.
September 2nd, 2009 at 5:58 pm
I agree that mindmapping is a solid process for getting an articulation of the way a user might want to do things in an application or on a site. However, I would say that this approach really doesn't inform wireframes nearly as much as it informs what comes before getting to UI design, which is application or process flow and interaction specs.
Get enough users to map out a process and you can start to see how that process might become a real application, but I don't think it relates all that closely to placement of elements within a UI. That comes out of the flow and interaction that mindmapping can inform.
September 3rd, 2009 at 12:40 am
I guess so. Perhaps what I was trying to get at, was that sometimes through these mind maps you can still see related functions which otherwise might of been forgotten. By seeing 3 or 4 sub functions in proximity to each, the UI design process can still be informed. Perhaps as you're saying, a bit more indirectly though.
September 3rd, 2009 at 5:29 pm
I've used MindNode for awhile now and definitely like it