Clickframes
January 12th, 2010
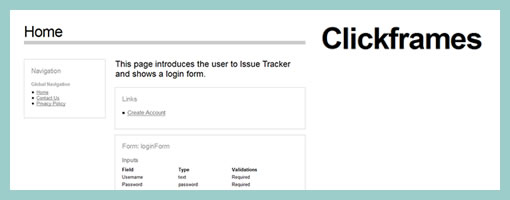
Clickframes is an open source software requirements tool which takes an XML notation as a source and generates a clickable document. First the requirements are written in the form of an appspec, are then fed into an interpreting tool (such as the hosted CLIPr), which in turn generates interactive documentation. Now don’t get me wrong, the generated documentation looks nothing like traditional wireframes. Clickframes are requirement abstractions which do not contain any structural information about various UI elements’ position or size (typical wireframe meat). Clickframes do however indicate the input elements which reside on each page as well as the paths of actions and the resulting outcomes that users can take. I find this interesting as this tool takes a stronger stand on the element of time as represented through such interactions. Hence, this tool visualizes cause and effect of user interactions explicitly, as opposed to having to be discovered.
Another definite Clickframe analogy which comes to mind is that of an interactive and auto-generated page description diagram. What both page description diagrams and clickframes in my opinion lack is the concreteness of elements in a given space which have been traded off for abstraction. For this, I assume there would be designers who start of projects by sketching and designers who begin by writing requirements. Perhaps Clickframes also resonate with what Ryan Singer of 37signals was speaking of when he mentioned that before the pen is laid to paper, a UI model should exist.
Credits: Jonathan Abbett & William Crawford of Beacon16
























January 14th, 2010 at 7:57 pm
The appspec XML looks like something that could be easily produced by Balsamiq…
January 15th, 2010 at 3:22 pm
For the basics, sure. For the more complex modeling capability – entities, complex interaction modeling, etc. – that might be a little harder. But you could definitely use Balsamiq, or Visio, or anything else that produces transformable XML to get a good head start on site structure.
January 15th, 2010 at 3:41 pm
Hey Will,
Aside of using a separate tool to create the appspec, how far out do you guys intend to go with modelling the interactions? Say, would it be possible to model a drag and drop, hover, keypress, as well as richer effects such as expands, slides, collapses, show, hide, etc? If I understand correctly, right now the models are limited to clicks and page refreshes?
Just curious.
Cheers,
Jakub
January 18th, 2010 at 4:07 pm
Hi, our idea was to start out with the most common user interactions first. You are right, the current specs are limited to inputs, form submissions and page navigation. We are open to modeling other user interactions as you suggested if it can be done without making the spec too complicated. For example, we are planning to add ajax semantics in the next version of appspec.
– Vineet Manohar