Responsive Layout Wireframe
September 30th, 2011
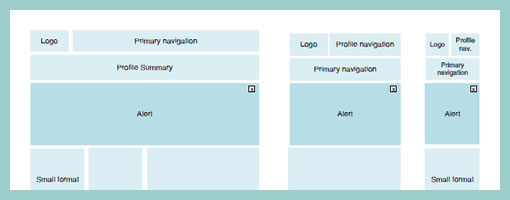
As we design for more devices, considerations for more responsive layouts which scale gracefully across varying screen sizes could be gaining in importance. Warren here has shared one such quick wireframe that tries to accommodate just this. It basically shows 3 wires side by side each other with some placeholders as well as how they would all vary across a few predefined screen widths. It’s a pretty straightforward, yet clear way of conveying more flexible layout concepts.
That same week, as I was asking around for a few additional “responsive layout” samples, Martin also pointed me to Media Queries – which is an awesome gallery and collection of layouts that scale beautifully on various screens (it’s actually also a CSS extension recommendation). Have a look.
Credits: Warren Anthony
























October 8th, 2011 at 10:09 pm
Very interesting post and blog! Keep going!