C-Inspector
Thursday, October 1st, 2009
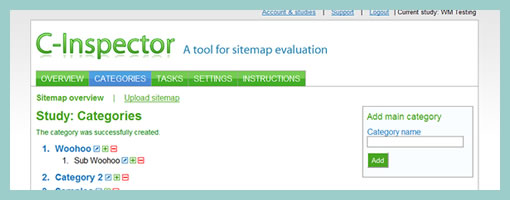
C-Inspector, as the name implies is an online category evaluation tool. The idea is quite simple and the tool works a little something like this. First, the information architect sets up a categorical multilevel sitemap of sorts. The nice thing here is that the categories can be manually adjusted using the online interface, or alternatively a CSV file (Excel?) may be uploaded. Then, the IA can setup a number of tasks which pose a “where would you find x” question. Once a welcome and thank you message is created, the project can be saved to a specific URL. As this URL is then opened by participants it initiates the test. During the test, users aim to identify a correct category which they think might be the appropriate answer for each task. When the test finishes, the IA can then look through an overview screen which shows which tasks where completed with what success rates, number of trials, and timings.
At a $99 monthly subscription, C-Inspector isn’t cheap. The manual category inputing or welcome message setting also aren’t very responsive as the interaction requires quite a few submits and button presses. Aside of the subtly interaction issues, the tool can be a powerful addition to an information architects arsenal.
Be sure to check out the 30 day free trial.