GestureWorks – Open Source Gesture Library
Wednesday, May 5th, 2010
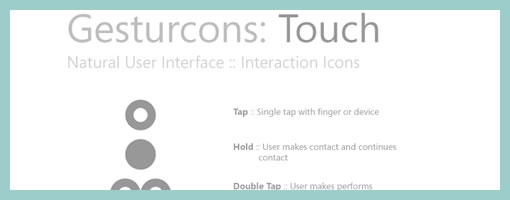
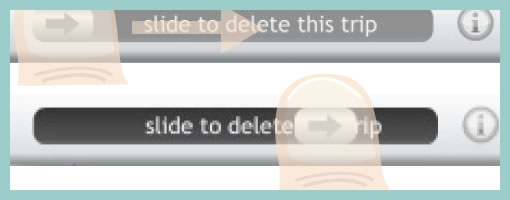
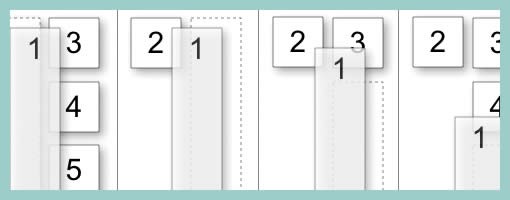
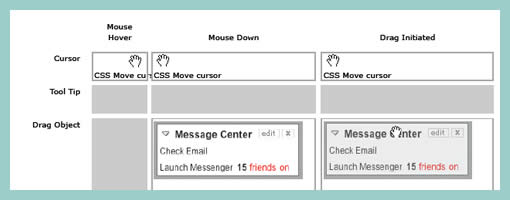
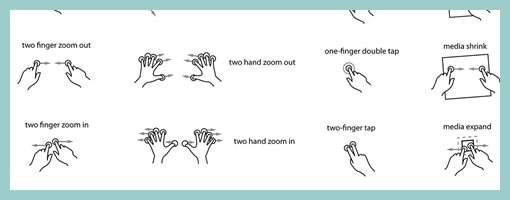
GestureWorks has released 20 something gesture icons for their Flash and Flex development environment. Although their multitouch library is geared at developers, the icons still look interesting in their own right. A lot of the interactions supported include two handed, as well as multi finger gestures. The downloadable library comes in various formats (PNG, PDF and EPS). Enjoy.
Also, I just created the gestures tag to keep track of all these related posts.
Credits: GestureWorks