Wireframe-Mockup Hybrid
Tuesday, January 5th, 2010
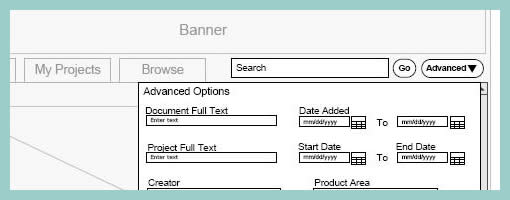
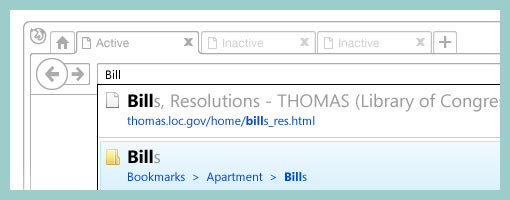
Recently, a visual mockup technique by Alex Faaborg on the Mozilla blog caught my attention. As Alex has been thinking about the merits of searching and browsing through bookmarks and history for the next Firefox version, it seemed like in a way he merged the traditional wireframe with a detailed mockup. While parts of the interface schematics are faded outlines devoid of any colour, other parts are represented in full colour and contain rich depth. Interesting? This effect enables the designer to emphasize the more important parts of an interface and focuses the viewer’s attention on what matters most. These wireframe-mockup hybrids perhaps reaffirm the importance of designing UI parts in the right fidelity and at the same time remind us that it is ok to leave stuff out.
Credits: Alex Faaborg