State Level Wireflows and Transitions
Wednesday, February 4th, 2009
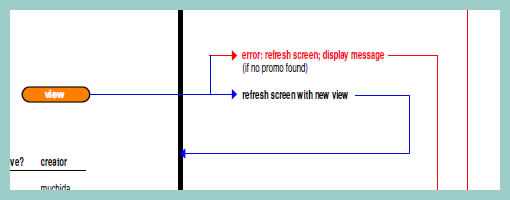
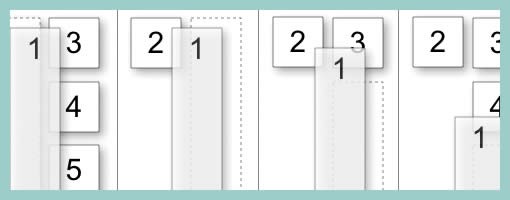
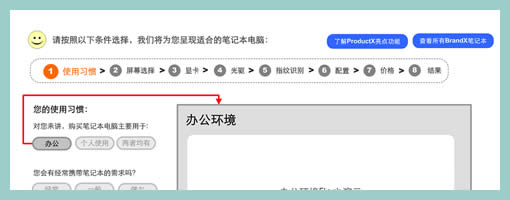
How do we document states changes when the page gives way to richer interaction? Here is one sample of my own work where I began to document state changes in a separate document away from the wireframes. Having access to detailed visual samples I cropped parts of the interface and layered flow arrows to represent these interactions. Typically however, these would not be so stylistically detailed and would probably be more wireframe like, or even sketched if speed mattered more.
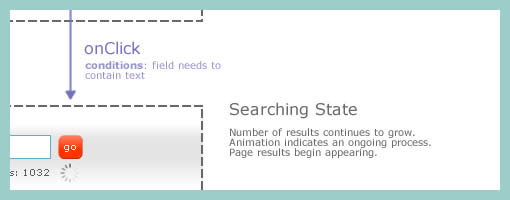
Now to the meat of this sample. There are at least two things that I find useful which come to mind when documenting such interactivity in detail. First of all, transitions matter. Bill Buxton recently mentioned in his latest book, Sketching User Experiences, that interaction designers have too much focused on the states and not enough about what is in the space between them. To fill the states gap I personally find it interesting to seek inspiration about transition possibilities from JavaScript events such as the ones provided by jQuery. There are quite a bit of these events available and they range from key presses to double clicks, to mouse scrolls. Secondly, I sometimes complement events with conditions. Conditions are basically some form of written logic which applies to the event. For example: sometimes a state does not change on a mouse click alone, the mouse click has to be held down for more than 3 seconds and only then the new state kicks in. To represent these conditions, I put them right under the events in a smaller font. This is just one way of doing it. If you have other ways, please don’t hesitate to submit.
A word of caution. This one can be considered a form of a detailing technique where it’s really up to your best judgement when to perform. I definitely don’t do this for all parts of an interface. As others have mentioned in the past, sometimes things like this are best resolved through dialogue with the developers while the prototype is being built. Sometimes however, when the user experience can really be affected by how these states transition, it really helps to put it on paper.
Here is also an interesting article on the same technique.
Credits: Jakub Linowski