A thoughtful article by Golden Krishna of Cooper came out a few months back which has picked up some steam recently. Its title reads “The best interface is no interface” which I think is one sided, flawed and so here are a few of my thoughts on it out in the open.
Reductionism and minimalism do not guarantee a good interaction. The author seems to advocate a 3 step process for most user tasks. On the other hand however, Zoltán Gócza writing the UX Myths blog has challenged the 3 click rule sometime in the past already, advocating for ease of navigation and a scent of information instead. Then again, I have to admit that I do value simplicity just as Golden Krishna. Lowering unnecessary cognitive workloads must be a good thing as opposed to lengthy and manual labour intensive tasks. I also do believe that a design process often unintentionally fragments the forms we design and it’s very healthy to spend energy and effort to merge or refactor shared functions so that there is less interface duplication. Nevertheless, you can still have a useless or unusable 3 step process and an awesome 7 one. More so, when you take the statement of reductionism and push it to the extreme, you result with a 0 step process and nothing to interact with at all. In that case all that you’re left with is an aware system that knows you inside out. Is that what we want? Is that good design? Perhaps in some cases yes, in others less so I think.
Non-screen based thinking does not guarantee good needs based design. The author writes “When we let go of screen-based thinking, we design purely to the needs of a person.” I’m not sure that letting go of the screen guarantees good design. There are tons of screen-less traditional tangible products which are crap. You can still have needs based user interfaces but that comes more from your values as a designer and your process. Don’t punish screens for poor design.
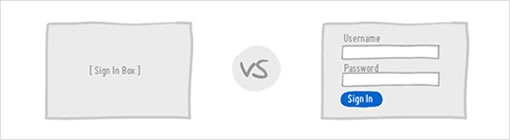
Interfaces are actually good because they allow us to express intent. Whether you are clicking a button on a screen or turning your keys to open a door (also an interface with two states), you are expressing a very clear intent. Interfaces (screen based or not) enable interaction. Sure, I believe adaptive systems that learn about users are great, but they are not an answer to all situations. Imagine Amazon’s adaptive algorithm being so far stretched that they actually automatically order products for you. Call it the No-Click Ordering Process. Would customers have to spend more time at the post office trying to ship and return unwanted products? Now imagine a purely adaptive nuclear launch facility without all those terrible buttons that require two users to turn the knob simultaneously before a missile is launched. Perhaps sometimes, manual expression of intent is still a good thing – at least until Ray Kurzweil figures out the singularity thing?
Interfaces are also good because they limit the amount of information that is displayed at once. Take a book as an example which is an interface to a story. With it, we can navigate through pages and chapters and focus our limited human attention at words which we combine into sentences over the course of time. If a book did not have an interface however, we would not be able to flip through pages. Instead, we’d have to comprehend the full story in an instant split second with our brains frying from cognitive information overload. A good interface respects our cognition with a proper visual hierarchy and serves us limited amount of content at a time. Let’s not get rid of it completely perhaps?
Screen based interfaces are extremely multifunctional. Actually one thing that traditional screen based interfaces do quite well is that they can shift their functions pretty quickly and flexibly as someone interacts with them. The number of functions a screen can serve is infinite. Sure that comes at the price of learning and possibly confusing some users, but that becomes the designer’s job with the potential at their disposal. A physical product such as a wine opener will be a wine opener and serve a very narrow set of functions by comparison. Yes, the advantage is surely that a wine opener allows us to store the interaction as motor memory with the benefit of physical tactile feedback. Nevertheless I think a designer should choose if the product should be screen based or tactile or both based on some of the qualities and interaction characteristics.
Don’t get me wrong. I think it’s great that Golden is challenging the amount of screens we “slap” everywhere. Those two examples of a car dashboard with a Twitter screen and a fridge with another are perfect in highlighting desperate and thoughtless products. I think it’s also great that the author is thinking about adaptive systems that alleviate unnecessary labour and guess some decisions for us. Finally, I also think it’s great that Golden is taking into account hardware sensors that open up novel ways of interacting. But please don’t shoot yourself in the foot and make sensational statements that the best UI is no user interface at all. If the best UI was truly no UI, then why not put your money where your mouth is and get rid of all links and buttons on the Cooper.com website, and well, actually why not get rid of the screen based website altogether? Sorry if this sounds harsh, but it’s just a devil’s advocate thought experiment to make a counter point. :) I suggest we stay clear of extremist design philosophies and find a more balanced approach where good interfaces live alongside adaptive systems and new interactions. In the end, interfaces are here to stay and so is my pencil.
Credits: Jakub Linowski