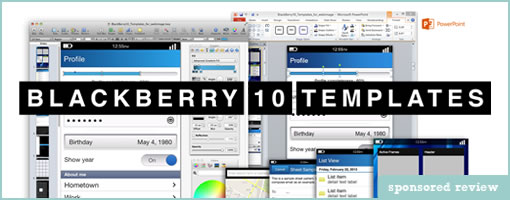
Blackberry 10 Templates for Keynote and PowerPoint
Wednesday, April 17th, 2013
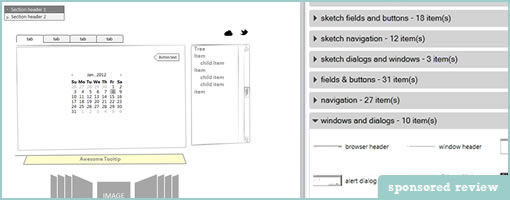
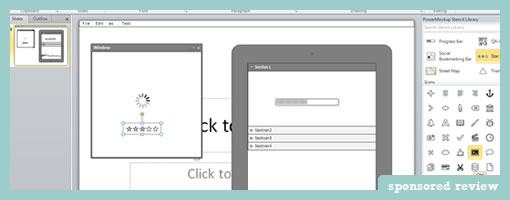
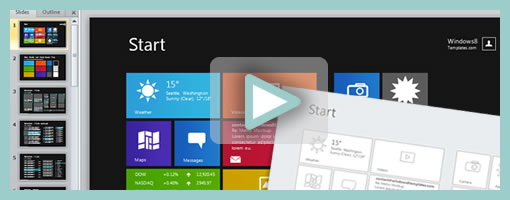
Blackberry 10 Templates has recently gone live as a sibling product to Windows 8 Templates by Jordan Gurrieri. As the name suggests, the templates contain some high quality customizable vector components themed in the new BlackBerry 10 UI style. The template is loaded with: a home screen, 80 royalty free icons, menus, forms, grids, activity bars, progress indicators, media player controls, sliders, drop downs, and the new BlackBerry 10 keyboard … you get the picture.
Why choose the BlackBerry 10 Templates? Jordan writes:
Quality and Attention to Detail.
BlackBerry 10 Templates was built by Jordan Gurrieri, lead designer and front-end developer at Blue Label Labs, as a tool to help our team quickly and easily mockup high quality app designs for client proposals, user demos, and developer requirements.
At Blue Label Labs we live and breathe app development, so you can be sure our templates are designed to detail specifications of the UI guidelines set out by BlackBerry. Your developers will love you when it is time to turn your mockup into design resources for development!
Finally, as this new platform evolves, we will be adding more commonly used design patterns and components which you get as part of the life-time free updates.
Grab them right here.
Credits: Jordan Gurrieri (Twitter)