
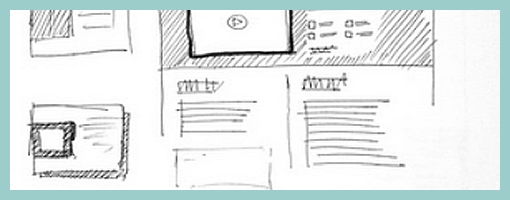
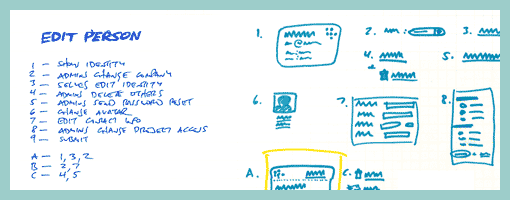
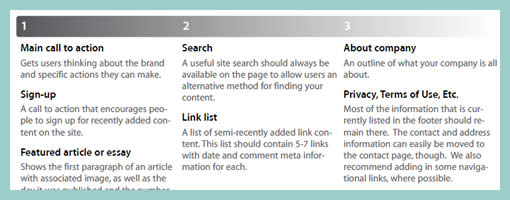
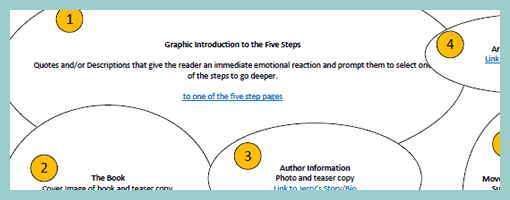
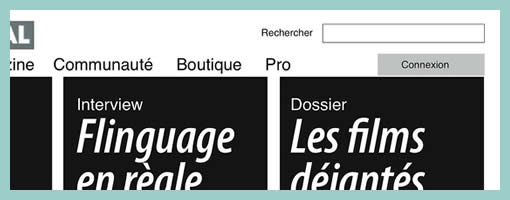
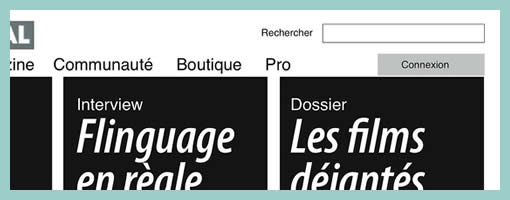
Here is a little challenge: wireframes don’t have to be dull. I’ve seen many wireframes, including my own, represent section areas in very monotone ways by using only single values of grey or just straightforward outlines. In such a case, all elements are perceived equally. Sometimes however as a function or section is being drawn up, thoughts surface about how important or unimportant a particular area really is. Often this thought is shoved aside as information architects by definition are not visual designers and hence it’s best to leave all things related to style alone. But is this really true? Perhaps it’s too early for styling at these phases, but I don’t believe there is anything wrong with documenting (or discussing) visual priority. Matthieu does just that. He varies tones of his sections and it really helps to rapidly visualize which areas are more critical than others. Secondly, in this same sample, font size is also used to denote the importance of text.
Such techniques open up doors for dialogue between information architects and visual designers. If waterfall methods are being challenged by more agile approaches, wireframes can become less hand off documents and more discussion tools. The reality is that traditional wireframes in themselves already steal two core design elements from visual designers. These two elements are positioning and sizing. All wireframes make use of size and position for all text, boxes and content areas. In this light it only makes sense for IA’s to work more closely with visual designers, because visual designers do not just style elements. Visual designers are masters in setting visual priority and controlling element relationships using alignment, positioning, sizing, tone, colour, text size, typography, etc. Talking with them early on could only result in better interfaces.
Quoting Matthieu :
My work is also the result of a method, mostly based on a daily collaboration with Interaction designers, interface designers and marketing strategists. I never work alone, isolated, producing wireframes and then trying to impose them. It is the result of frequent exchanges and documentation on strategy, benchmark, functionalities, and methodology issues. Designing wireframes is the last and (usually) the easiest part of the conception phase.
Designing the information architecture on a page is not only about placing the elements at the right place, it’s also deciding what’s important and what’s not on an editorial perspective. The level of importance of an element is not necessarely related to its size. For instance, an “Add to Cart” button can be highly important but will only cover a very small part of the page. Putting it inside a (visually) strong box can help emphasize it.
Credits: Matthieu Mingasson