Dwell Time Diagram
Friday, November 27th, 2009
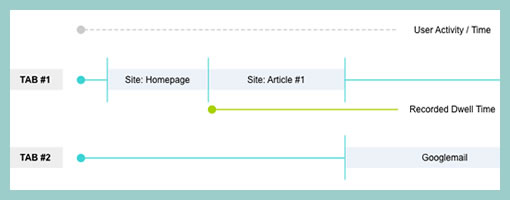
Here is an interesting idea of showing a user’s experience in the context of multiple browser tabs. In the modern browser it’s quite popular that people spend their attention in various modes of activity as they switch back and forth. Nik here tried to capture just that in a diagram which shows the currently selected tab over time. I guess it’s interesting to see a sample which aims to represent multiple potential activities that the a person can engage in, instead of a single over simplified linear one. Even more generally, a diagram such as this perhaps could even step above tabs and represent tasks or activities outside the browser just as well. Nik writes:
I’d like to share a little chart I put together to illustrate the concept of Dwell Time. This has come up more and more recently as clients are asking if the recent trend in tabbed browsers is responsible for an observed upward trend in reported dwell times.
I think one thing we should bear in mind is that a high dwell time can be both good and bad, not just because we may be including time spent on another site (in another tab), but also a high dwell time on an experiential site would be considered a good thing. However similar values on a registration form may suggest usability issues.
Credits: Nik Lazell