
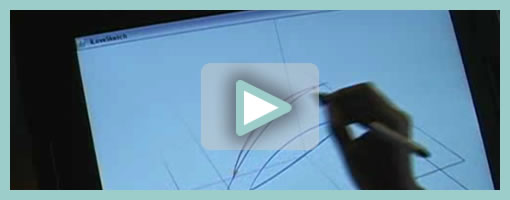
Superb. Very similar to the previous post on Protocasting, here is Chris’ approach to creating quick paper prototype animations which tell stories of rich interaction. This stop-frame animation approach requires a web cam, some video editing software (Quicktime in this case) as well as a desk attached rig to ensure things are visually stable. For showing changing text, Chris uses an erasable pen and overlaid acetate on top of the desk which he calls ‘the stage’. This powerful technique, which portrays interaction seamlessly, is a critical move forward if we are to battle change blindness brought on by shuffling disrupted and disjointed screens. In his own words:
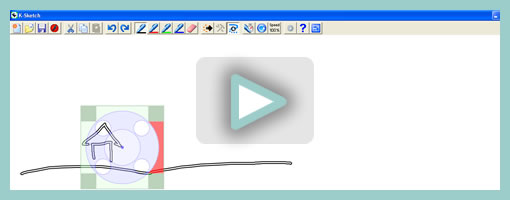
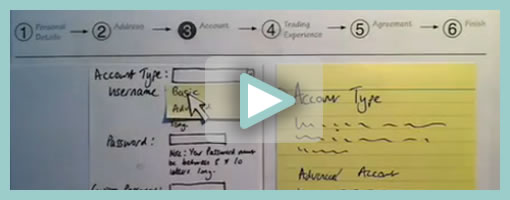
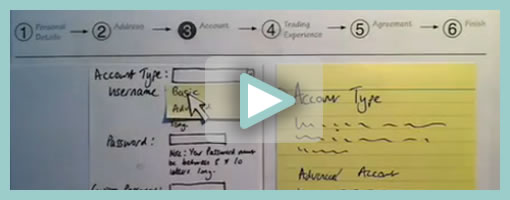
The desk is the stage, and the action is framed inside a print-out of an empty browser to give it context. I wanted it to look so simple and sketchy that nobody could possibly confuse it with a design, so I used paper, card and Post-Its to build up the scene and laid a sheet of acetate on top, which I wrote on with OHP pen. There’s a rather crude cardboard mouse-cursor and a rotating paper ‘in progress’ icon.
There are 8 animations in total, each of which illustrates part of a user journey through the form and highlights complex validation behaviour I’d found tricky to explain. I was a bit worried that the developers might think it was gimmicky, but the novelty wore off quickly and they rapidly moved on to focus on the content. Because the videos illustrated a lot of the main ideas, everyone involved was spared long, tedious meetings talking about display conditions and validation behaviour. This was a big win.
The whole process is really quick and, most importantly, fun – developers and stakeholders engage fully even with dry subject matter. Non-techies can get involved too because the animation software only has about 3 buttons. Unlike with Flex or AJAX, there’s no learning curve.
Animation is famous for taking ages, but doing animations like mine is remarkably quick providing you’re tooled up and organised. It took me about half an hour to set the scene, based on some wireframes we’d already done. Then each animation took about 15 minutes.
Credits: Chris Neale