March 30th, 2009

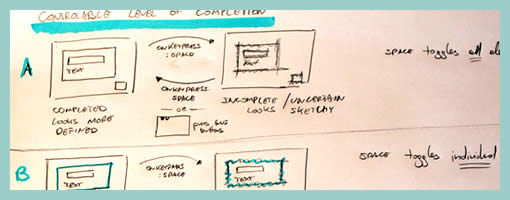
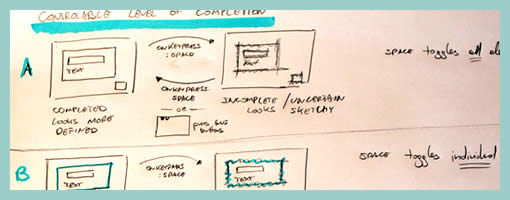
Inspired by the High Level Layout Aternatives sample, when I was sketching some ideas for fluidIA the other week, drawings such as this emerged. Even though the use of letters as a way to distinguish alternatives was borrowed, the intention wasn’t really about exploring layout. Instead the focus was more about exploring a number of various interaction alternatives where screen or state changes are interlinked with some form of action (mostly key presses in this case). The sample also makes use of a simple title suggesting a unifying idea for all alternatives. Just thought it would be worthy to share.
Credits: Jakub Linowski
Tags: alternatives, linowski, sketch, states
Posted in Samples | 3 Comments »
March 27th, 2009

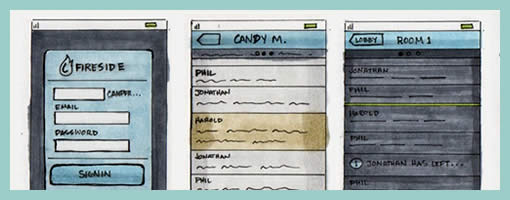
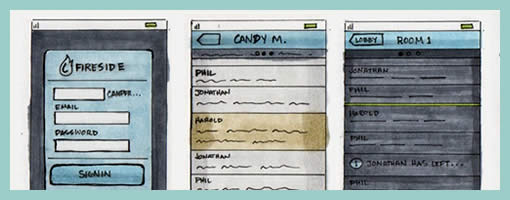
I think the technique of using colour combined with interface sketching has a great deal of strength. In this sample from Harold, amongst other things one can really see some awesome explorations emerge. The colours in this work really help to gain a richer understanding of the various interface elements across the screens. It also makes association easier and thus similarities and differences begin to stand out more so than in simple grey scale terms.
Traditionally, the general consensus around the use of colour in early interface design work was to avoid it. Early conceptual design, at least in wireframing, has typically focused more on things such as basic interface structure, flow, functionality and more general interaction. Seeing detailed colour on a computer screen too early was (is) perceived by many as detrimental from these more important issues. Myself included, I have resorted to the use of colour in wireframes for purely functional reasons. Could this constrained view be breaking down? According to agile approaches, it is completely valid and even desirable to “spike” forward with explorations. This sample does just that perfectly well in the context of colour exploration. Perhaps a coloured fill using the paint bucket on a computer is too rigid and too perfect for early design phases. However, such renderings as seen above still resonate with open and inviting incompletion which makes them more than suitable for conceptualization.
Here is another link of the evolution from sketch to final visual, along with an explanation.
For those thinking of spending some money, Harold has mentioned that he used Copic Markers, which are quite expensive but refillable. Amazon carries quite a few different sets amongst which include a greyscale set and a coloured one as well (they have other ones too). Jennifer has also stated here that she uses Prismacolor ones which are a bit cheaper and available in color or greyscale. I personally might just pickup and try a few colours first from a local art store, as well as compare Copics to Prismacolors.
Credits: Harold Emsheimer
Tags: colour, sketch
Posted in Samples | 13 Comments »
March 25th, 2009

The people over at TU Delft, have come up with a persona deliverable which makes use of white space and invites interpretation in order to involve the team in the findings more closely. This is an example of participatory communication where designers begin to own the data through active co-creation as opposed to just passive reading. Similarly Johnny Holland recently wrote about personas being more about the process which immerses designers in the findings, than just being about the outcome.
Froukje in Sharing User Experiences in the Product Innovation Process writes:
Each card is laminated and the set comes in a box together with a set of non-permanent markers and a sponge. The cards invite designers to interactively structure and analyse them: they can create overview, re-arrange, select and compare the cards. The design of the cards invites designers to add their interpretations and react on the leads suggested by the researcher. Each card has plenty of white space for annotations of ideas/insights/conclusions, which can be made with the non-permanent markers, and can be wiped off with the sponge. This way, designers are stimulated to become active partners in the communication.
Credits: Froukje Sleeswijk Visser
Tags: annotation, persona
Posted in Samples | Comments Off on Personal Card Set
March 23rd, 2009

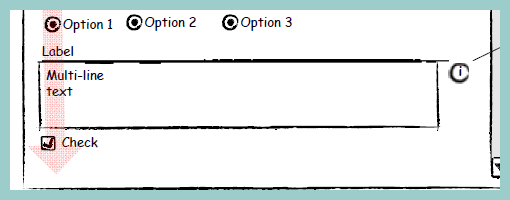
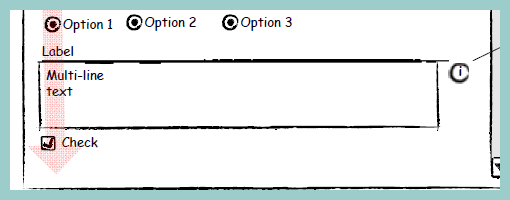
I would guess that not many designers think of specifying or controlling the tabbing order of form elements. It seems that quite often this is the type of interaction which is left alone for the browser to take over and automatically figure out on its own. Most of the time when users press the TAB key, the focus switches between input fields quite well, and if it doesn’t then the mouse is used to correct everything. Hans however, shared with me a user interface sample which clearly makes the tabbing order explicit. He uses a very simple transparent arrow going across form elements in order to indicate the order. It works quite well.
Credits: Hans Nieuwenburg
Tags: forms, sketch, wireframe
Posted in Samples | 6 Comments »
March 20th, 2009

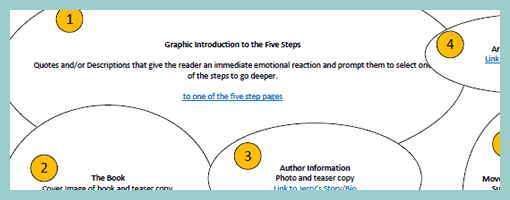
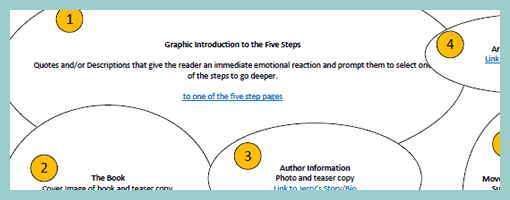
The bubble frame has stirred up some commotion on twitter the other day, and Tyesha reacted with her own variation. Her sample however sheds light on something else – the idea of prioritizing elements. She uses a very simple tactic that relies on numbered circles to denote the importance of an element. The really nice thing about communicating thoughts on priority in such abstract ways, is that it creates more flexibility for a visual designer to interpret the representation. This perhaps gives the designer more room to apply his/her own expertise as well.
I find it really interesting to see information architects thinking of such priorities behind various items on a page. There seem to be quite a few other ways in the realm of visual design which can be used to increase or decrease importance. Some less direct tactics include: the control of element size, emphasis through isolation, variance of depth (foreground, background), and of course a recent example that denotes priority with the use of tone.
Credits: Tyesha Snow
Tags: annotation, priority, referencing, wireframe
Posted in Samples | 3 Comments »
March 18th, 2009

Juhan printed out all historical iterations of a single super sized screen. The awesome thing about this perspective is the quick overview one gains of the exploration performed. One can see very rapidly what has been tried, rejected or accepted, and how the design has evolved through the markings. In comparison to the world of programming, developers also have views such as these and in particular they rely on “diff” tools to highlight changes between code revisions.
Speculating here, another thing which comes out from seeing this (at least to me), is the desire of some designers to communicate a degree of completion. It has been noted in a previous post that it is desirable to control the amount of feedback a presented view affords (ex: by using sketchy styles more comments can be generated). Here perhaps the multiple revisions of a design lined up in such a way can give the feeling of greater completion to the viewer, and thus afford less feedback. If someone was to look at this and see a fifth iteration building on top of the past versions, perhaps they’d think twice before asking to shift the header another 10 pixels. This is not to say that affording less feedback in our deliverables is negative. Contrary, sometimes it is perfectly valid to begin shutting voices out. Otherwise, we’d spin our design wheels and wouldn’t move forward.
Here is the real image on flickr, and Juhan writes:
Rani stands next to the 5 iterations of a single screen we designed (and re-designed) over the last 48 hours. We mark up all the prints and show early adopters for feedback.
We’re close enough to roll to stage… and starting using the damn thing.
Every funky pixel, grid, and design jumps out on big prints.
Print big or get out!
Credits: Juhan Sonin
Tags: alternatives, wireframe
Posted in Samples | 1 Comment »
March 17th, 2009
I’m planning to do some user testing of fluidia.org this week, and wanted to ask if there were some interested participants in the Toronto area. I promise it will not hurt, it will only take up to one hour, and I can come over with all the equipment. Ideally I would like to run the test this Thursday or Friday. Please email me (email is listed in the right hand column) if you’re up for supporting a little open source IA project. :) Thanks. Jakub
Posted in Announcements | 1 Comment »
March 16th, 2009

Bubble Frames – crudely rounded content areas with labels. Perhaps a merger of sorts between Rough Interface Sketching and Generic Content Labels. Chris explains it best:
Whenever I start a new web project, I want to conceptualize, and fast. Ideas seem to flow at a rapid pace in short intervals, making it hard to capture everything. I’m a huge proponent of rapid prototyping. I want to take as many of those ideas as I can, build a quick prototype, take a step back and then carefully analyze everything.
The best ideas are born in those critical few moments that you rapid prototype. And over time, those ideas can be melded into something that is truly incredible.
A tool that I use as part of my rapid prototyping process is what I call “bubble frames.” It sounds kind of stupid, I know. And it might not be all that unique. It’s really a mesh of things I’ve seen and read. But I thought I’d share it anyway to those who need some inspiration for their own rapid prototyping exercises.
The bubble frame is a watered down version of a wireframe. Instead of constructing exact boxes and labels as a skeleton for the web site, I use quickly drawn circles to represent what types of information will go where. I vary the size of these circles to represent the importance of the information they will contain.
Credits: Chris LeCompte
Tags: sketch, wireframe
Posted in Samples | 7 Comments »
March 13th, 2009

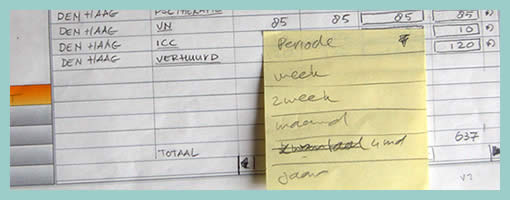
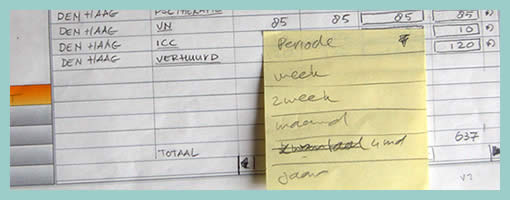
While sketching a user interface with the client, in this example popup overlays or pulldown menus have been drawn up using sticky notes. This technique has been around for a while (as probably seen in a lot of paper prototyping sessions) since it makes perfect common sense. Sticky popups stand out from the background noticeably and also can be easily removed and reattached as desired, which makes them ideal as a solution.
Credits: Hans Nieuwenburg
Tags: forms, sketch, sticky notes, wireframe
Posted in Samples | Comments Off on Sticky Note Pulldown Menus
March 11th, 2009

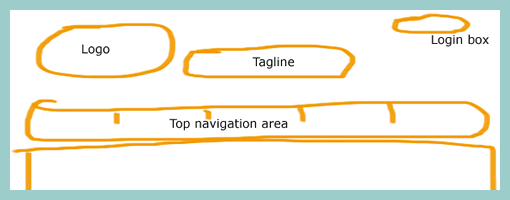
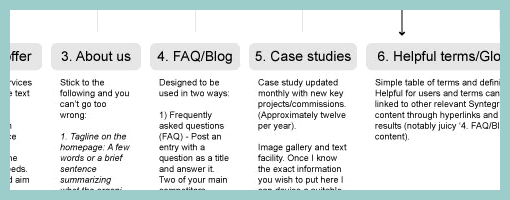
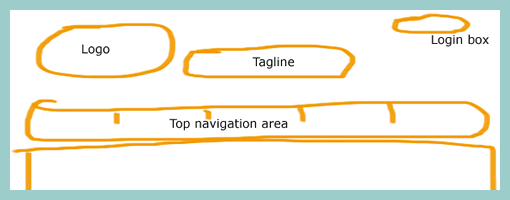
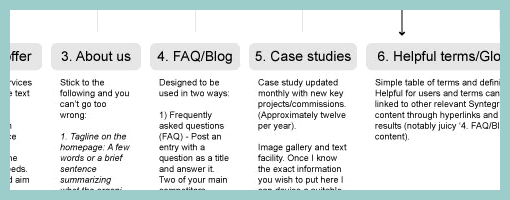
While still in a highly conceptual mode of thought during site mapping, already rough ideas begin to emerge as to how particular pages will look like or what they might contain. Often these ideas go beyond a simple one word page label. Here is an example which captures such ideas textually in more detail. This interesting view combines structural page representations with textual content descriptions – a merger of sorts between a site map and a content inventory.
Credits: Lewis Litanzios
Tags: annotation, content, sitemap
Posted in Samples | 4 Comments »