January 4th, 2009

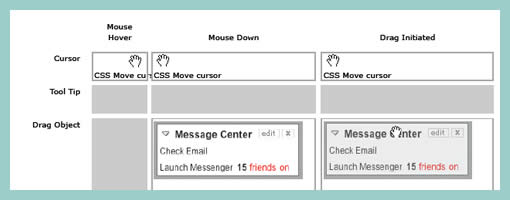
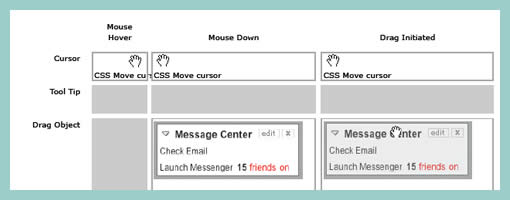
Sometimes multiple elements change at once as a result of one user interaction. This is especially so during draggable interactions. Here is an interesting way of solving that visually by means of a matrix. On the left y axis all of the elements are listed, whereas on the top x axis the various state conditions are displayed.
Credits: Bill Scott
Tags: draggable, states, wireframe
Posted in Samples | 4 Comments »
January 4th, 2009
This is the opening of Wireframes Magazine, in which I invite you to take part. The essence behind this experiment is the simple idea that we as information architects, interaction designers, and user experience professionals all create design documentation in one form or another which makes up a large part of our typical work day. We all run into similar problems while trying to convey our thought processes and design ideas visually. This place then aims to be an outlet for those people willing to share their work samples which highlight techniques to the common problems we as design communicators experience. If I challenge the views on design documentation and if new and more effective ideas emerge as a result, then I will be achieving what I set out to do here.
All the best and I hope you enjoy it. Any comments, ideas or criticisms of course are welcome.
Jakub Linowski
Posted in Announcements | 11 Comments »