
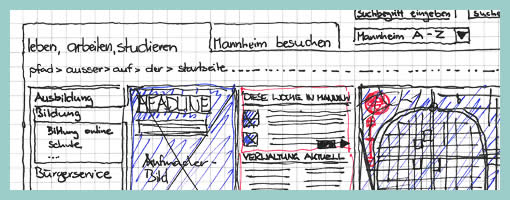
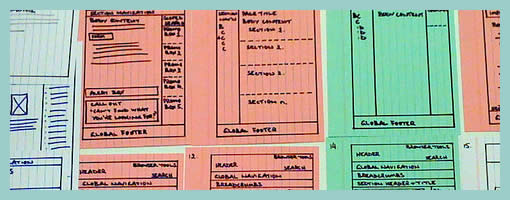
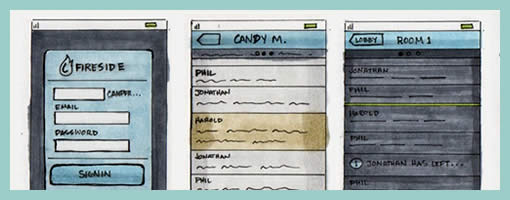
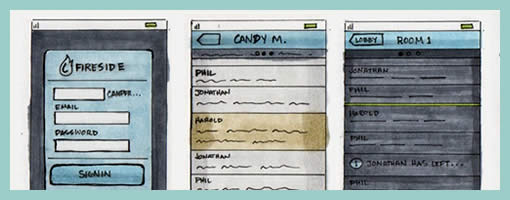
I think the technique of using colour combined with interface sketching has a great deal of strength. In this sample from Harold, amongst other things one can really see some awesome explorations emerge. The colours in this work really help to gain a richer understanding of the various interface elements across the screens. It also makes association easier and thus similarities and differences begin to stand out more so than in simple grey scale terms.
Traditionally, the general consensus around the use of colour in early interface design work was to avoid it. Early conceptual design, at least in wireframing, has typically focused more on things such as basic interface structure, flow, functionality and more general interaction. Seeing detailed colour on a computer screen too early was (is) perceived by many as detrimental from these more important issues. Myself included, I have resorted to the use of colour in wireframes for purely functional reasons. Could this constrained view be breaking down? According to agile approaches, it is completely valid and even desirable to “spike” forward with explorations. This sample does just that perfectly well in the context of colour exploration. Perhaps a coloured fill using the paint bucket on a computer is too rigid and too perfect for early design phases. However, such renderings as seen above still resonate with open and inviting incompletion which makes them more than suitable for conceptualization.
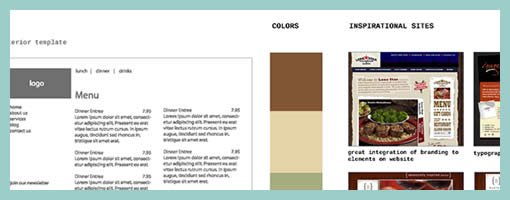
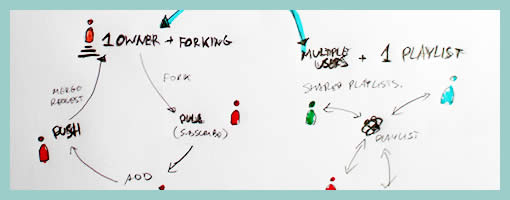
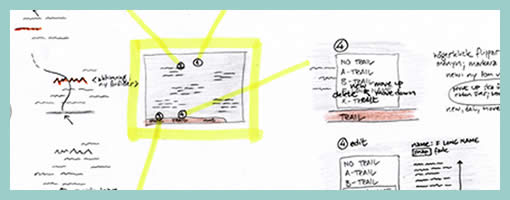
Here is another link of the evolution from sketch to final visual, along with an explanation.
For those thinking of spending some money, Harold has mentioned that he used Copic Markers, which are quite expensive but refillable. Amazon carries quite a few different sets amongst which include a greyscale set and a coloured one as well (they have other ones too). Jennifer has also stated here that she uses Prismacolor ones which are a bit cheaper and available in color or greyscale. I personally might just pickup and try a few colours first from a local art store, as well as compare Copics to Prismacolors.
Credits: Harold Emsheimer