Clickframes
Tuesday, January 12th, 2010
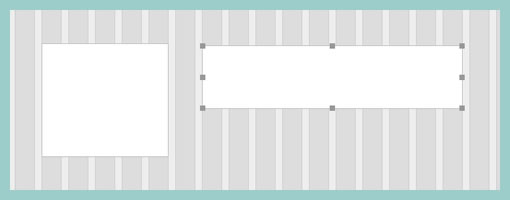
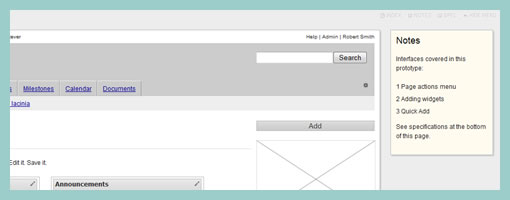
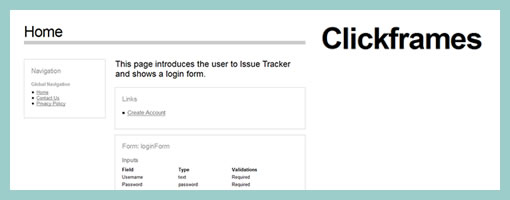
Clickframes is an open source software requirements tool which takes an XML notation as a source and generates a clickable document. First the requirements are written in the form of an appspec, are then fed into an interpreting tool (such as the hosted CLIPr), which in turn generates interactive documentation. Now don’t get me wrong, the generated documentation looks nothing like traditional wireframes. Clickframes are requirement abstractions which do not contain any structural information about various UI elements’ position or size (typical wireframe meat). Clickframes do however indicate the input elements which reside on each page as well as the paths of actions and the resulting outcomes that users can take. I find this interesting as this tool takes a stronger stand on the element of time as represented through such interactions. Hence, this tool visualizes cause and effect of user interactions explicitly, as opposed to having to be discovered.
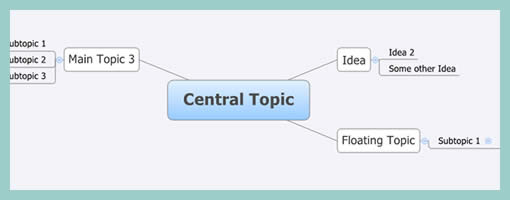
Another definite Clickframe analogy which comes to mind is that of an interactive and auto-generated page description diagram. What both page description diagrams and clickframes in my opinion lack is the concreteness of elements in a given space which have been traded off for abstraction. For this, I assume there would be designers who start of projects by sketching and designers who begin by writing requirements. Perhaps Clickframes also resonate with what Ryan Singer of 37signals was speaking of when he mentioned that before the pen is laid to paper, a UI model should exist.
Credits: Jonathan Abbett & William Crawford of Beacon16