
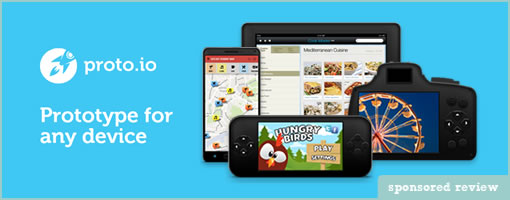
Proto.io last Thursday just released the next version (V3) of their interactive mobile app prototyping tool. The new version promises to push prototyping to the next level with an even wider range of devices. With custom devices, users can now prototype for pretty much any device with a screen, from SmartTVs to refrigerators. Adding to that, it becomes the first mobile prototyping tool to support full feature animations of UI items within a prototype screen. Its V3 release also includes keyboard events and web fonts, among other improvements.
V3 features in detail from their press release:
Custom device prototyping
Created specifically for mobile, Proto.io identified the growing problem of prototyping for the many different devices and screen resolutions of available mobile devices. Without wanting to restrict users to predetermined mobile devices and factoring in the ever evolving mobile scene, Proto.io took things a step further. It created a prototyping first by giving users the liberty to determine their screen size dimensions and then apply their own skin for the device they are prototyping for, to create a real user experience for the viewer. With this update, prototyping is not restricted to just mobile anymore. It opens up prototyping apps for any device. That includes Smart TVs, PSP and other gaming devices, refrigerator interfaces, airplanes, cars, alarm clocks, medical equipment and pretty much anything with a screen interface. See a custom ‘gaming device’ demo here.
Full feature animations
Since its launch, Proto.io included between screens animations like slide, pop, fade, flip, turn and flow. It now comes to add full feature animations, allowing for simple animations of UI items in the prototype’s screens. That means that users can interact with any item on the screen and make it animate, really bringing prototypes to life. The animations types include move, scale, resize, rotate and fade. Users can set a duration, easing effect and start delay for each animation, and set commands like loop iterations and repeat animation steps. Check out the interactive demos!
Keyboard events and web fonts
Going by the principle that not all devices are created equal, Proto.io wanted to enhance the user’s experience when prototyping for not-only-touchscreen and non-touchscreen devices. For example, a gaming device is accompanied with several hard buttons for navigation and gameplay. Proto.io users can assign keyboard events and map each of these buttons’ functionality. So when a user hits the right arrow key (→) on their keyboard, the corresponding hard button will respond with the action preset by the user. Keyboard events is a useful tool to complement a touch screen interface design that a user would want when prototyping for car radios, remote controlled Smart TVs, handheld gaming devices, etc.
Web fonts are also supported in V3. That includes using any of the 1000+ available fonts, freeing up prototypers to using more suitable fonts for their prototypes. The main benefit of using web fonts is that they show exactly the same in almost any device or browser.
Have a look at more demos and give it a try!
Credits: Alexis Piperides