Briefs: Wireframes Remade for Cocoa Touch
Thursday, June 10th, 2010
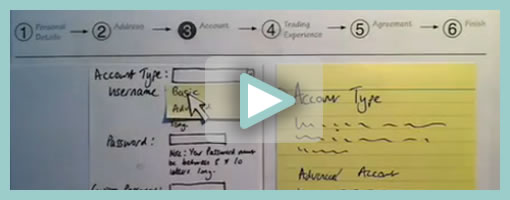
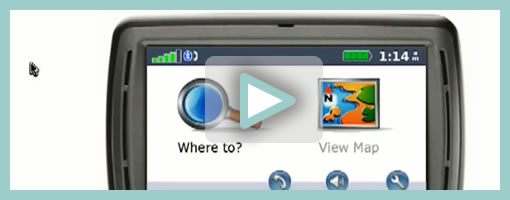
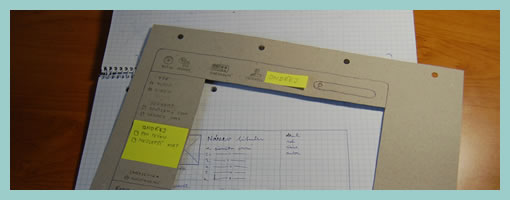
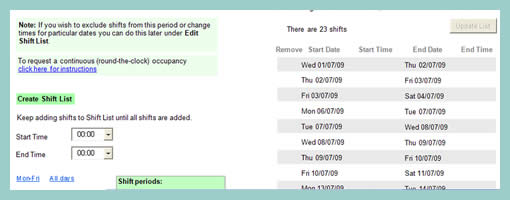
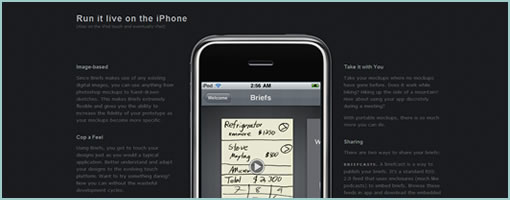
Briefs is a little application toolkit for iPhone based prototypes released by Rob Rhyne. The process is as follows. First, you simply use a visual design tool of your choice to export your image files as scenes or actors. You then attach actions (behaviours) to your actors (screen elements) by writing a BriefScript with the provided syntax. Once that’s done, you compile the script into a binary plist with a .brieflist extension on a Mac and copy it to the phone. Sharing the Briefcast (“brief://”) prototype is also possible by placing it on a server.
A cool idea, but there is a small catch. If I understand correctly, the whole thing is still waiting to get approved to the App Store and there is some uncertainty if it will or not get accepted. Either way, the code is also open sourced and should be available on git hub, so at least it should be available for internal development purposes. In Rob’s own words:
The Briefs toolkit was created for rapidly building & iterating design concepts. It allows one to quickly prototype those concepts and run them on iPhone OS devices. These prototypes run directly on the phone, like actual apps, but require much less time and code to produce than a prototype built using only the native APIs. Less code means faster design cycles followed by more a efficient development cycle.
Find out more at giveabrief.com.