Here is some lean UI sketching advice – let the level of detail be a variable in your design process that which you control. Staying conscious of and knowing when to cut a corner or when to spend additional time detailing an interaction, screen or flow is a healthy thing. All sorts of design tools impose certain fidelities on to us the second we pick them up. Take on Axure RP for example and before you know it you’re sucked into aligning stuff at a pixel level whether you like it or not. Load up Adobe Fireworks too quickly and subconsciously you begin writing actual copy, comparing pixels, and choosing RGB color values. The tools which we use, just as Donald Norman said of the artifacts we design, also come with affordances – do stay aware of how much detail they ask of us.
Surely everyone by now knows that sketching tends to be low fidelity in nature as it’s often quick and dirty. However when it comes to its fidelity I think there is more to it. Sketching in particular is a lot more flexible than we think comparatively to other tools out there. I believe that sketching allows designers to work at a wider and therefore more flexible range of detail. On one hand it may be super quick, yet at the same time it also allows us to slow down and elaborate. Here are a couple of examples of what I mean:
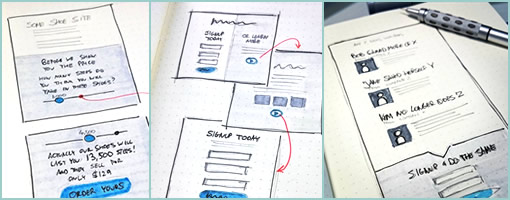
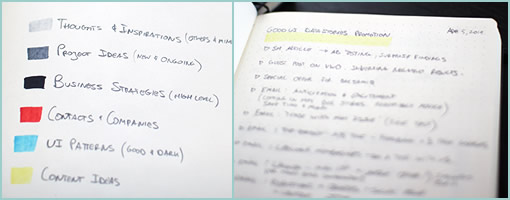
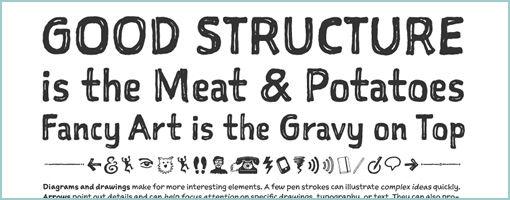
Scribbles vs. Real Text

Consider the text we show and indicate in our work. Sometimes it’s rightfully fine to just ignore detail and save time by showing it as a bunch of scribbled lines. At other times of course we may imbue our concepts with more detail and show the actual text. After all, copy has a clear connection to experience, usability, and understanding. Nevertheless, choose wisely.
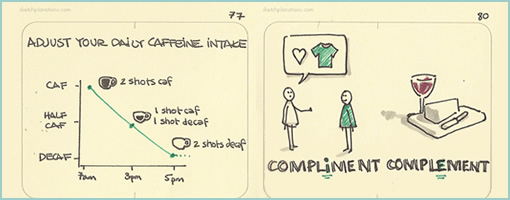
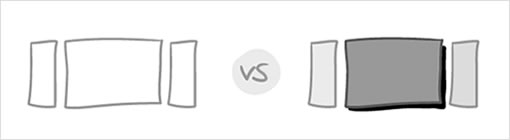
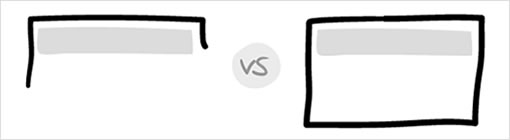
Outlines vs. Depth with Contrasts

What about outlines – they are a quick way of suggesting an area. These of course can be elaborated with depth or contrast in order to convey element priority. Lighter backgrounds can give way to darker ones when it comes to showing importance.
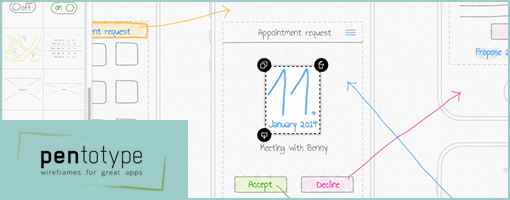
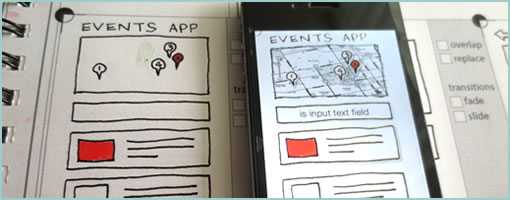
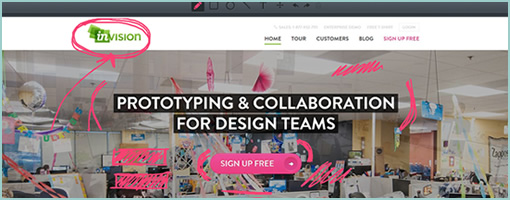
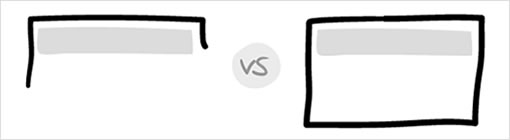
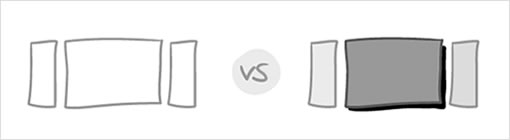
Partials vs. Full Screens

I love how useful partial screen sketches can be! They cut through time and effort like a knife through butter (and also save you additional time when you later have to update your working documents). Why design a full screen if all that matters is the top navigation? Sketching in this way allows the designer to emphasize by leaving other elements out, literally. Of course, at other times full screens are the way to go. Be in control!
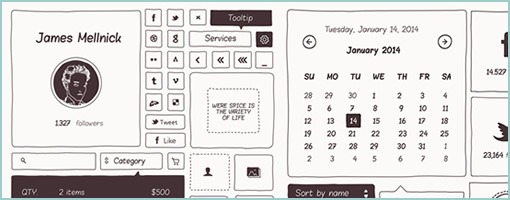
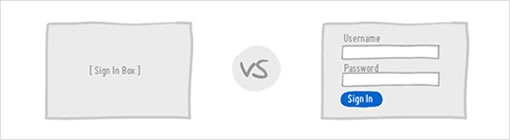
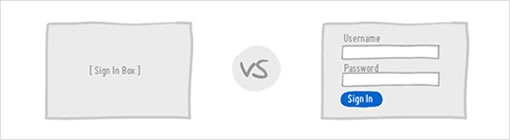
Placeholders vs. Detailed Components

Placeholders abstract a component by describing what it contains with the byproduct of spare time. It’s a good way of cutting a corner. Alternatively spend additional design time on the same component and turn it into a higher fidelity object.
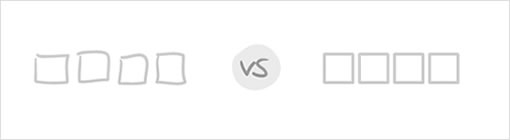
Approximate vs. Precise Alignment

As mentioned previously, aligning elements to the pixel can be a time sink. Sometimes an approximate position is just as fine. Similarly, the same rule applies to how straight or crooked we draw our lines. Decide what works for you and when.
Taken together, being in greater control of a design process does matter with the level of detail being one such variable. When corners are decidedly cut however, some clear benefits do arise. The additional spare time which is brought on can then be allocated to other and more important areas instead. One beneficial use of effort early on in a process is on widening the scope for example and thinking through broader interactions as opposed to just a few screens. Another valuable benefit of cutting corners is for designing alternatives and generating more ideas for the same screen, interaction or user story. Of course as a project unfolds and more knowledge along with deeper consensus is generated, don’t forget to start raising your level of fidelity. After all, the devil is in the details. The important thing here is that you (and not the tool which you use) are in charge when the detailing begins to happen.
Credits: Jakub Linowski