pentotype
Tuesday, July 15th, 2014
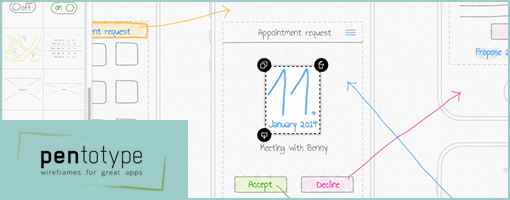
pentotype is a new drawing software that lets you create clickable wireframes on your iPad or on your desktop with a graphics tablet. Since drawing sets virtually no limits, you can create any interface that you want, be it a website, a game, or a regular application with a custom UI. You can quickly share ideas with your team and see how the user will walk through your app.
Drawing
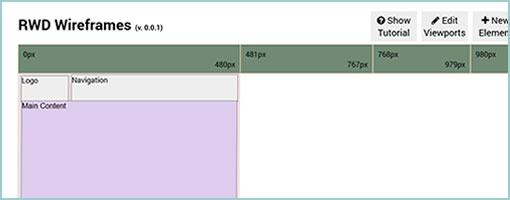
When you start a new project in pentotype, you’ll get an empty, infinite canvas. After inserting a new screen, either by selecting it from the side bar or just by drawing a rectangle, you can go ahead and draw your design. The features are simple so as to keep it low-fidelity: 5 colors for the pen, 3 font sizes for text. All elements of your drawing can be moved, deleted, copied, or saved as a stencil, so pentotype makes it very easy to create wireframes and apply changes. Available wireframe types are phone, tablet, and website.
Screenflows
By inserting more screens to the document, you can create a whole screenflow. Along with drawing the UI of the screens, you also draw the interaction between them: Just draw a line between an element and another screen, and you have immediately created a link. The kind of transition is automatically recognized (e.g. a slide transition between neighboring screens) but can also be changed.
Simulations
After you have drawn your wireframe, it can immediately be tested with functional links, transitions, and scrolling (in website wireframes) – just hit the “simulate” button. In order to send the simulation to your phone and view it there, just scan the QR-code. To get an idea of what this can look like, try out the example appointment app.
Collaboration and Feedback
By adding team members to your account, you can work on projects together. By sharing the link of a project with people (even without a pentotype account), they can immediately give you feedback by writing comments directly in the wireframe.
Try it for 30 days
Credits: Johannes Dörr