Large Canvas Flows + With References
September 4th, 2012
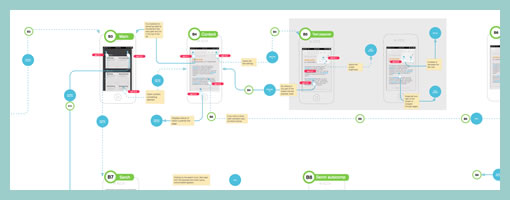
I like spacious canvases with non-linear flows, and here is a work sample from a fellow designer which shows just that. If one can move away from the outdated convention that interaction designers create screens, towards what Bill Buxton calls the stuff “in between the screens”, then it doesn’t take long to realize that larger workspaces are the way to go. In this example of a mobile app, Anton used Omnigraffle and some inspiration from UML to pull off a few interesting things which I thought might be worthy of highlighting:
- Merging of wireframes with flows. As the above artifact mixes readable screens with flows or user actions, the element of time and narrative begins to emerge. Since the flow diagram is inseparable from the wireframe, it also saves the designer from the extra effort of synchronizing multiple documents.
- Transition references. Although not visible in the sample, the blue circles are actual links to .mov files that show short video demos of the transitions. Wires plus video feels fresh!
- Screen references. All of the screens have an ID tag, and occasionally actions lead to screen references instead of full screens – a way of reusing and again minimizing duplication efforts. Also each screen links to a folder with source PNG layout files.
- Action references. Most user actions here also have an ID with a distinct style and can therefore also be referred to.
- Starting Point. Since the canvas is quite large it has a clear starting point to guide the viewer.
- Layout structure. In the top right of the canvas, the core structure of the layout along with some popular components are explained.
- Toggle-able layers. Various information is kept separate on distinct layers and so that it’s possible to toggle it on and off for various audiences.
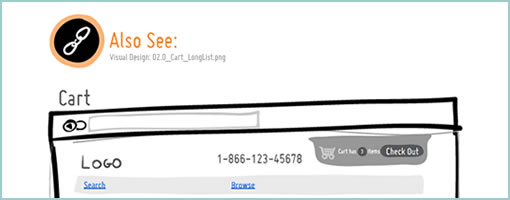
In comparison to the above, I have to say that the way in which I do my work is very similar by relying on cross document references. This hierarchical documentation structure (where wires cover the widest scope and prototypes the narrowest) allows designers to focus on what’s necessary at a particular level of fidelity. Below is how I reference visual design mockups within wireframes or sketches (with an “Also See” + filename tag). Again, keep in mind that in my case, only certain screens need and/or have references to more detailed assets.

Anyhow, thanks Anton for sharing!
Credits: Anton Volkov (main sample) & Jakub Linowski (second sample)
























September 4th, 2012 at 1:07 pm
Thanks for the nice article about my work!
September 5th, 2012 at 2:55 pm
Anton – would you mind providing some details or even a quick tutorial on how you created the canvas references below… what tools you used, how you got started, etc? It's great work. I'm assuming you used Omnigraffle.
September 5th, 2012 at 3:31 pm
Yes, thank you! I used Omnigraph. I will try to prepare a tutorial and if Jakub like it and post it.
But in general, the task was to setup work between deferent part of team from deferent part of planet.
September 11th, 2012 at 5:37 pm
This was impressing!! please post a tutorial on how you created the flow in omnigraffle. Did you eg. use a library/templates?
September 13th, 2012 at 1:26 am
hi, new to OmniGraffle and want to make beautiful stuff :) did you use a library/templates with elements? or how did you do it? short howTo/tutorial would be very nice. Beautiful flow diagram, combining both flow and prototyping in a smart way!