Content Sitemaps
March 11th, 2009
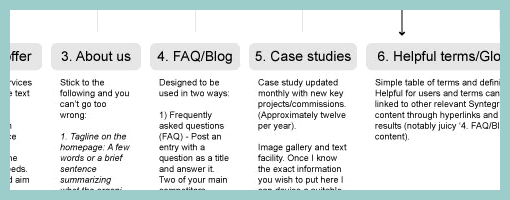
While still in a highly conceptual mode of thought during site mapping, already rough ideas begin to emerge as to how particular pages will look like or what they might contain. Often these ideas go beyond a simple one word page label. Here is an example which captures such ideas textually in more detail. This interesting view combines structural page representations with textual content descriptions – a merger of sorts between a site map and a content inventory.
Credits: Lewis Litanzios
























March 13th, 2009 at 6:02 pm
Thanks for sharing this!
I particularly like doing my sitemaps in this style when I can't meet with the client in person or over the phone to present my sitemaps.
Sometimes I'll just do a 1-sentence description on the sitemap and create a content map to use with it. I label the sitemap and content map with corresponding numbers and put the specific details in the content map.
March 23rd, 2009 at 12:19 am
Feel like submitting your site map + content map sample? Might fit in here :)
August 11th, 2009 at 4:31 am
Great stuff! Thanks!!