UML State Charts
March 9th, 2009
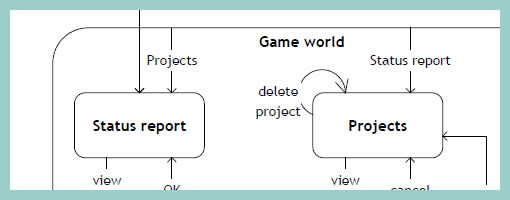
Here is an interesting way of approaching state changes using UML notation, and more specifically state charting. Perhaps the learning curve of documenting such technical interactions is not the lowest. However, once the team agrees on using such an advanced notation system, the represented interactions and state changes can be explored with greater accuracy and detail. Some interesting symbols include: loops which imply refreshes; brackets which suggest conditionals; forward slashes which suggest system actions; and larger rounded area containers representing nested states which are always accessible.
Yohan also sent me two interesting UML references. One simpler PDF reference explains very well the notation used in the above example, and a second extended reference explains additional UML diagramming notations.
Credits: Yohan Creemers
























March 9th, 2009 at 3:58 pm
Wow, a throw back to my Comp-Sci classes! As web software has evolved, documentation like definitely has its place
June 30th, 2009 at 6:41 am
Hi, i wonder if the shown diagram is really a pure state diagram. In my opinion "Intro Movie" or "Introduction to gameworld" are not really states. It seems like it is a mixture of a state and activity diagram.
June 30th, 2009 at 1:14 pm
HI Thomas. I think so too. I think that state and activity diagrams have much in common and could very easily coexist in the same visual representation.