May 21st, 2009

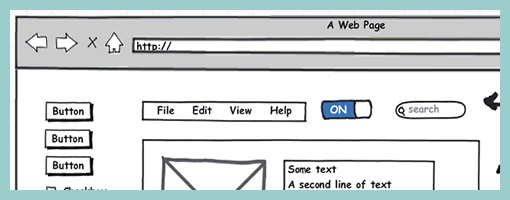
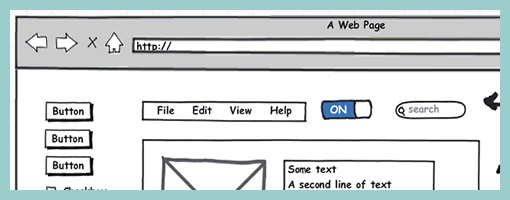
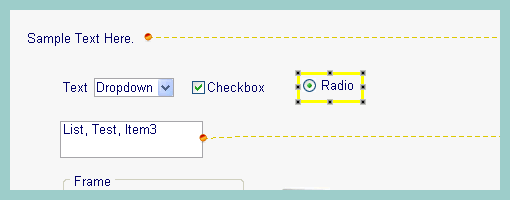
Balsamiq Mockups is quite a popular Adobe AIR wireframing tool and for very good reasons. The main person behind this interesting tool, Giacomo ‘Peldi’ Guilizzoni, was perhaps one of the first to tap into the power of sketchy-like wireframes, which is a visible style used through the software. Mockups’ users reaffirm over and over again that the tool works great for early phase ideation where lower fidelity conceptual work matters more. With this sketchy feel, Balsamiq helps to steer the focus more toward bigger picture ideas away from visual detail. This degree of incompletion in the generated mockups also invites more feedback and stirs discussion.
The feature set is also widely expansive. Various types of elements such as radio boxes, buttons, and text areas can be dragged straight into the workplace. Contents of various elements such as pull down menus or tabbed navigation can often be edited very rapidly by simply double clicking them and modifying the appropriate text formatting. More so, Mockupstogo.net has emerged which hosts a variety of user contributed UI patterns, speeding up the design process even further by allowing the sharing and reuse of components.
Pretty cool piece of software if you ask me, and more importantly super friendly people behind it.
Download it from here to give it a try.
Posted in Tools | 1 Comment »
May 19th, 2009

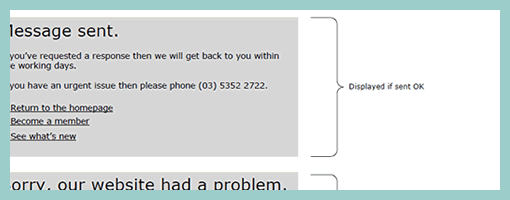
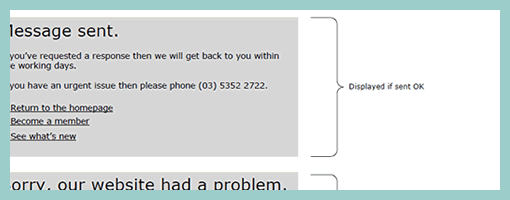
Zef just pointed me to a number of UX templates he published (along with their story), and one particular thing caught my attention. That is, his way of handling display logic based on a few “if” statements in the actual page itself (similarly to a post on in page events). The visual language used is a simple bracket with a conditional statement beside it, which is related to a grey block representing some state. This way of visualizing multiple states compared to an approach where the states are elaborated on a separate page, has the added benefit of being easier and quicker to comprehend as they are contextualized in the page. However, something also tells me that this way of documenting multiple states might work best for simpler conditionals than for more complex ones. The component or object-oriented approaches perhaps still offer more agility and flexibility even if they require more effort to imagine the full picture from elements spread out on numerous pages.
Credits: Zef Fugaz
Tags: alternatives, errors, states, wireframe
Posted in Samples | 2 Comments »
May 15th, 2009

Ryan Singer of 37signals has written about and recently reaffirmed his satisfaction with a sketching technique he uses. The technique is inspired by Christopher Alexander’s book, Notes on the Synthesis of Form, and supports a number of important design qualities. It abstracts the starting point away from the specifics of UI elements, toward requirements or design considerations such as human needs, tasks or behaviours that are to be fulfilled. The technique emphasizes the interaction and forming of relationships between various requirements into manageable chunks or patterns. Prioritization of these patterns is then suggested. Finally, this approach also affords the exploration of multiple alternatives for each pattern or chunk followed by a unifying synthesis. In the end, the central ideas of Alexander are about letting design ideas emerge into unified and contextually fit forms.
Here is how Ryan describes the approach:
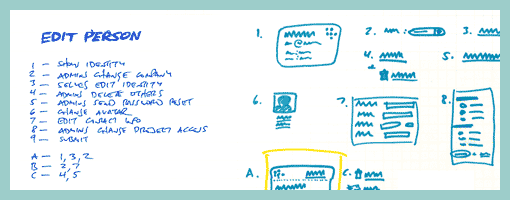
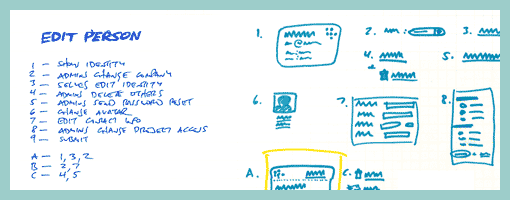
1. List all the things a screen should do. What should the customer be able to accomplish? What information are you sure should be displayed? Which affordances are necessary for customers to start a process or reach a goal? Label these things with numbers.
2. Look for any numbered items that relate to each other, conceptually or spatially. Label these groups of numbers with a letter.
3. Sketch a design (or multiple designs) for each number or letter group.
4. Combine the individually sketched blocks into a unified design. Let the pieces fall together into a whole.
Credits: Ryan Singer
Tags: alternatives, priority, sketch
Posted in Samples | 2 Comments »
May 13th, 2009

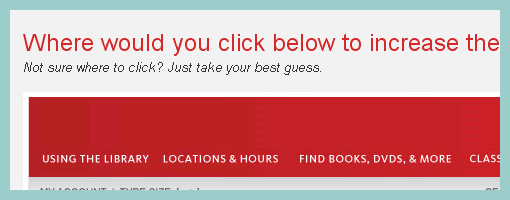
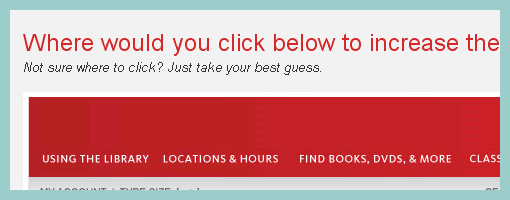
Infomaki is a tool for gathering early user feedback based on displaying individual screens and asking simple questions. Typically, the questions look something like “where would if click if…” with the mouse clicks being recorded and eventually summed up and displayed as heat maps. Infomaki has been developed by the people over at NYPL Labs, and just a few days ago finally went open source (requires Ruby on Rails 2.2+). One interesting thing about this software is how flexible it is to the participants in terms of the duration of the evaluation. Since each screen shown is basically a independent evaluation of its own, it makes it possible for users to choose how long they wish to participate – being able to stop at any time. Thumbs up for going open source! :)
Download it from here.
Credits: Michael Lascarides – NYPL
Tags: opensource
Posted in Tools | 5 Comments »
May 11th, 2009

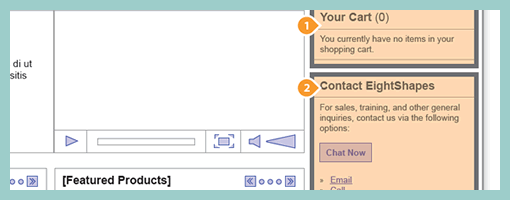
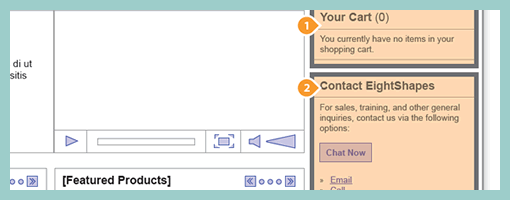
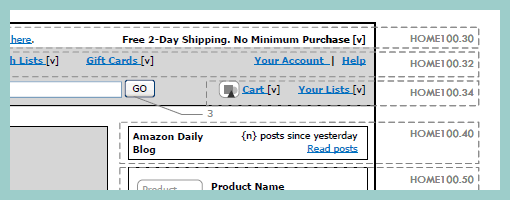
Earlier last month, EightShapes publicly released their Unify templates (for Adobe Indesign). Their systemic approach to wireframing emphasizes very modular ways to reuse elements, styles, pages and user interface components across deliverables. One thing which caught my attention is their interesting documentation technique of the components based approach which shares similarity with an the earlier post on object-oriented wireframing. Compontents are simply covered with a transparent orange overlay, are tagged with a referencing convention (“c#”) and are further elaborated and annotated on a separate page. This particular technique can be also visible in their PDF sample here.
Credits: Nathan Curtis – EightShapes
Tags: agility, annotation, states, wireframe
Posted in Samples | 3 Comments »
May 10th, 2009
I’m planning to do more testing on fluidIA between May 12-15 and wanted to ask if there were some interested participants in the Toronto area. Last time I asked for this, I received help from four people and it really helped me out. This time around I’m looking for four more pariticipants. Same as last time, the one-on-one usability test will run for around an hour, and I can come over with all my equipment (basically a laptop). Please email me (email is listed in the right hand column) if you’re up for supporting a little open source IA project. :) Thanks. Jakub
Posted in Announcements | Comments Off on Seeking Participants for User Testing II (in Toronto)
May 7th, 2009

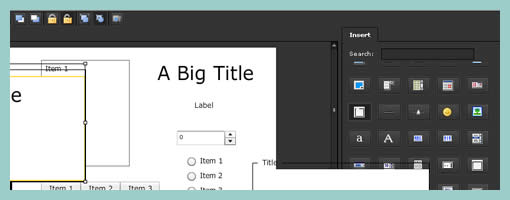
The first version of FlairBuilder, an Adobe AIR wireframing and prototyping tool, has just arrived. The tool shares similarity with other existing products, as it has master pages, drag-and-drop elements, and support for some event based behaviours. A few things seem to stand out however. This being the free online viewer allowing collaborators to view FB files without installation. Also, FairBuilder has an interesting Group Box element to which further elements can be dragged into and are automatically grouped. More so, this tool also begins to explore the unification of the prototype with live online content such as Google Maps or YouTube videos. FlairBuilder looks promising as the author, Cristian Pascu, after releasing the first version is very much open to user feedback.
Download or try the demo.
Posted in Tools | 5 Comments »
May 5th, 2009

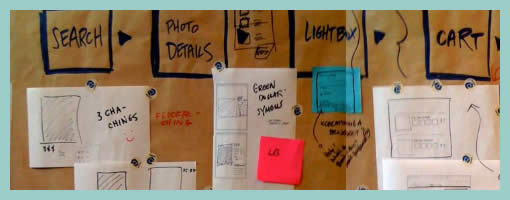
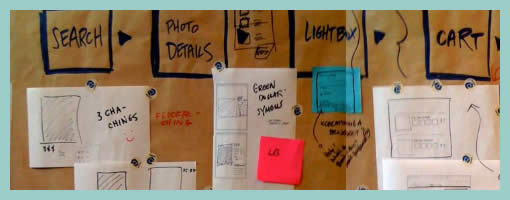
A collaborative sketching technique has been emerging from the people over at Adaptive Path, known as sketchboarding. A large sheet of paper is hung on the wall onto which additional pieces of paper are attached with the help of drafting dots, containing sketched ideas of different levels of fidelity. I find at least two things that stand out with this approach. First of all, inspirational material such as personas or requirements are used as a starting point to drive the conceptualization process. These materials are intentionaly placed on the left hand side of the sketchboard in close proximity to the wireframes. Secondly, the defined space where ideas are to be attached is stretched by design which invites exploration and refinement. Overall, this collaborative sketching technique works nicely as it also provides a bigger picture which can also be taken down and physically relocated if necessary.
Brandon has covered the technique quite in depth along with a video. Dan and Leah have also done a presentation about the approach in PPT format. More recently also, the following samples (along with templates) have been presented at the 2008 CanUX conference.
Credits: Leah Buley, Dan Harrelson & Brandon Schauer
Tags: agility, alternatives, sketch, user flow, wireframe
Posted in Samples | 20 Comments »
April 30th, 2009

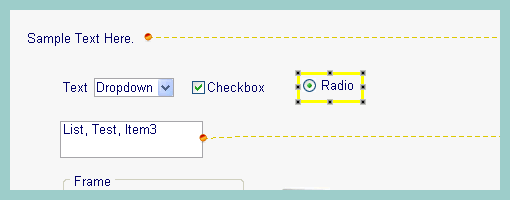
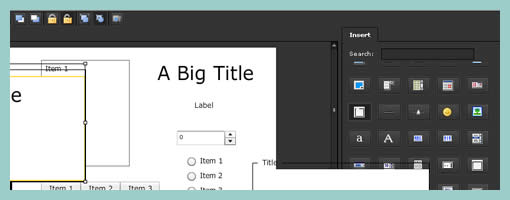
MockupScreens 4 has just been released earlier this month. This wireframing tool allows rapid creation of interface mockups by means of dragging and dropping elements. MockupScreens lets you organize your working screens in so called groups, which then can also be played back with the help of a slide show presentation tool. More so, nonlinear interactions can also be specified with the help of “jump to screen” definitions. MockupScreens also supports the ability to create comments and attach them to either any existing element in the workspace or as standalone annotations. Overall it looks like an interesting wireframing application which is emerging.
Download the 30 day trial here.
This post also marks the start of a new category called Tools where I intend to write about wireframing and prototyping software.
Posted in Tools | 5 Comments »
April 28th, 2009

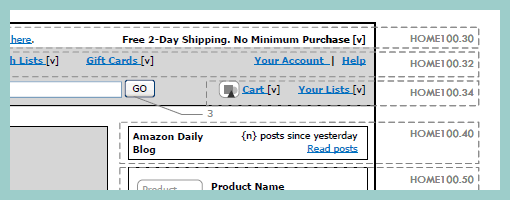
Rich Internet Application wireframes continue to pose a challenge to information architects who try to tame their complexity. Often all it takes is a few multi-state items on a single page and the number of all possible page variations skyrockets. Nick has introduced an object-oriented approach to wireframing which aims to ease the representation of such conditional multi-state interfaces. First, a wireframe is drawn up in the traditional sense. This is then followed by the definition of objects or component areas using dotted lines and a reference code. Each object’s various states and conditions are then explored in detail on a separate page, while still referring to with the same reference code. The approach works well in that it makes the interface components more manageable and easier to change.
Nick continues to evolve his approach, as well as has been presenting his ideas in PPT form over at slideshare.
Credits: Nick Iozzo
Tags: agility, referencing, states, wireframe
Posted in Samples | 8 Comments »