August 10th, 2010

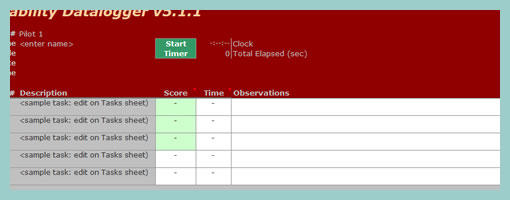
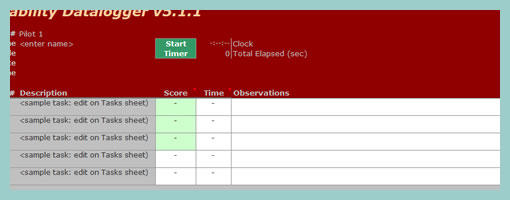
The Usability Test Data Logger is an interesting excel sheet for capturing usability test results. It’s not new (first released in 2002) but still fully valid (with the latest release in 2008). Brought to you by the guys over at Userfocus, the tool is customizable, cross platform, captures both qualitative and quantitative data and generates reports. The excel file also comes with an embedded timer for logging time on task. If you find this free tool really useful and like to support other’s work, you may do so as it’s released under donationware.
Download the Data Logger (Excel & Manual).
Posted in Tools | Comments Off on Usability Test Data Logger
July 26th, 2010

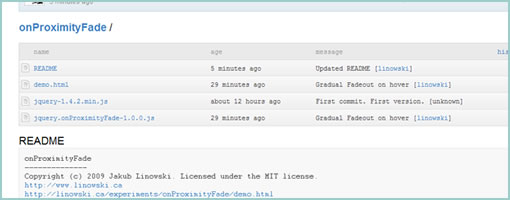
Here is another experiment in the form of an open source jQuery plugin named onProximityFade. What it does is it fades tagged elements (requiring a CSS class of “fadeBox”) depending on their proximity to the mouse cursor. The idea emerged after a subtle irritation with long lists of repeating links which sometimes feel as they receive too much attention on a page. So the intention is twofold. First, to visually deemphasize repeating and predictable elements throughout a page and thus achieve greater simplicity. Secondly, use gradual feedback to invite users to find actionable elements by using ranged values (the closer you get, the greater visibility). Any thoughts? Would love to hear them.
Have a peek at the demo or fork the code at github.
Credits: Jakub Linowski
Tags: opensource
Posted in Experimental | 7 Comments »
July 20th, 2010

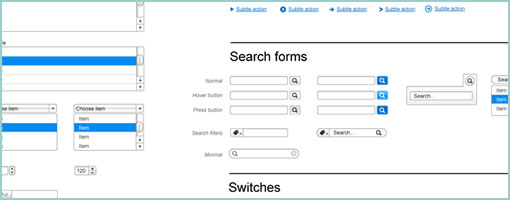
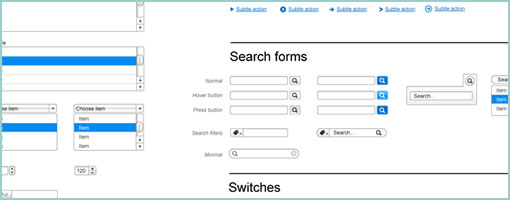
An awesome Adobe Illustrator library has just been released for designing user interfaces. The set contains hundreds of vector shapes for GUI form elements, 260 vector based interface icons, and 200 graphic styles. Best of all, it’s available to use for commercial projects. Nice work Vincent!
Credits: Vincent Le Moign
Posted in Templates | Comments Off on User Interface Design Framework
July 20th, 2010

Amir Khella just described his experience of building an interactive prototyping for an iPad application using Apple’s Keynote. Along with a thorough post, he release a template available for download (requires blog subscription). The post also comes with a video screen cast showing the final result and interactions. Here is an interesting quote around what he has to say on prototyping:
Remember that a prototype doesn’t need to be perfect. It just needs to convey your idea better than your words do. Don’t over-engineer it, and don’t prematurely optimize it. Just put together something that users can see and play with. You will get many more insights than spending hours in focus groups, market research and surveys.
Credits: Amir Khella
Tags: prototype, video
Posted in Templates | 1 Comment »
July 13th, 2010

A copy of Mental Notes just arrived on my desk and it looks like a great little design tool. The mental notes are a stack of 52 cards which can be used in conceptualization phases to help with idea generation. Each card conveys an inspirational thought related to psychology that touches upon such themes as: persuasion, comprehension, memory, attention and comprehension. The set of cards comes very well presented in a leather case with wonderful illustrations (Kevin Cornell) on each card. If you need to sprinkle a bit of randomness and brainstorming into your process, this set could very well be an interesting way to help you achieve just that.
In Stephen’s own words:
The Mental Notes cards were designed to be idea starters and can be used at almost any stage of product development. They’re great for generating new product or feature ideas or finding creative solutions to problems.
While there is no one right way to use these cards (it’s fun to simply learn or review these ideas!), I’ve found the following phrase quite helpful during brainstorming sessions: “How can we use [card] to … [goal]?”
Credits: Stephen P. Anderson
Tags: activity
Posted in Tools | 6 Comments »
July 9th, 2010

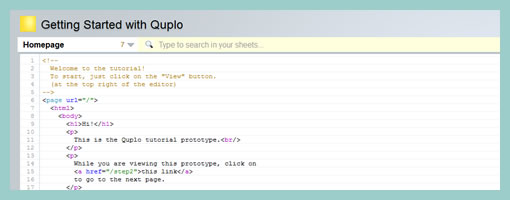
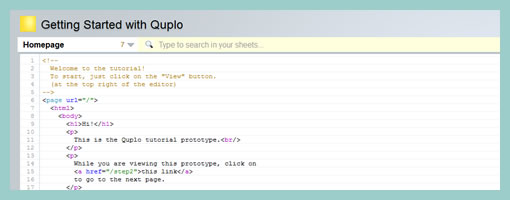
Quplo is an emerging prototyping tool still in preview phase (requires an invite). The tool is geared towards people who create UI prototypes but are not afraid of code. The central working space is therefore a panel where HTML can be written out. More so, the unique thing which Quplo brings to the table are a few new tags which spice up the HTML making it more suitable for the task. One such tag is “part” which allows designers to reuse parts of their code as components of sorts. Other extensions to HTML include the ability to hold and display variables, as well as do conditionals. It’s still in the making, but feels like an interesting concept and a bit fresher from the other tools out there.
Signup for the preview.
Posted in Tools | 1 Comment »
July 7th, 2010

Dragon Stop Motion as the name indicates, is software for shooting stop motion animations. The program allows you to hook up a video / photo / webcam input source and take stills which can then be reorganized into scenes. There are a couple of powerful features in this highly specialized tool which make this process a lot easier. One useful thing is the ability to control camera settings (aperture, focus, shutter speed, etc) from the software itself without having to adjust it on the physical device. Another great thing is the ability to toggle between past shots and the live preview which helps to align past shots to the next one and thus establishing a greater continuity. Related to this is the “short play” ability which plays back the last 12 frames. Users can also setup time lapsed shots and export to multiple formats (JPG, Quicktime, etc.) Once enough shots or frames are taken, the X-sheet view allows you to edit and manage them.
How useful is this for interaction designers? I think stop-frame animation has a great deal of potential for demonstrating and communicating highly interactive elements. Although I doubt it makes any sense in doing the full scope of a project in this format, using stop motion for parts of a prototype could be the way to go.
Download the 10 day trial.
Posted in Tools | 3 Comments »
June 30th, 2010

Cross posting from another blog, I thought to share one more little UI / Javascript / CSS experiment. The idea was to come up a few navigation elements which can behave as both floating (fixed positioning) and scrollable at different times. As a user scrolls, these elements feel as they somewhat stick to other parts of the interface (a central container), and hence the name. Please have a look at the quick and dirty prototype and let me know your thoughts.
Whether you call it an emerging UI pattern or an experiment, the main reason why I did this was to get a better feel for the interaction in a real life project. I also wanted to convey the idea of such a navigation to the client, and visual representations such as sketches or wireframes just weren’t adequate.
Beware, the code is ugly. But then again it’s a prototype, so who cares. :)
Credits: Jakub Linowski
Posted in Experimental | 12 Comments »
June 24th, 2010

ILoveSketch is a 3D curve sketching system done as an academic project by a few University of Toronto students. The software tool looks like it allows designers to draw out concepts using a tablet based system while automatically approximating the drawn curves in a 3D space. Designers can easily zoom, pan, and tumble through their work space as well as make use of a few gestural interactions for deleting and redrawing lines. Unfortunately, I wasn’t able to actually find the download option to try it out. A design tool like this is perhaps geared more at industrial or product designers, and less so UI interaction designers. Nevertheless I still wanted to share it as I think it’s something really unique and perhaps a bit inspirational. Makes me wonder what a 3D UI wireframe would look like. :)
Credits: Seok-Hyung Bae, Ravin Balakrishnan, and Karan Singh
Tags: sketch, video
Posted in Inspirations, Tools | 2 Comments »
June 15th, 2010

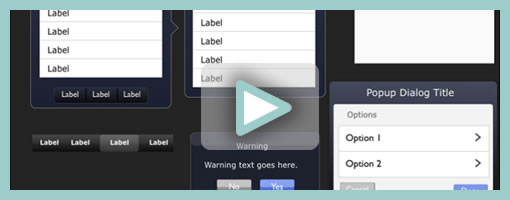
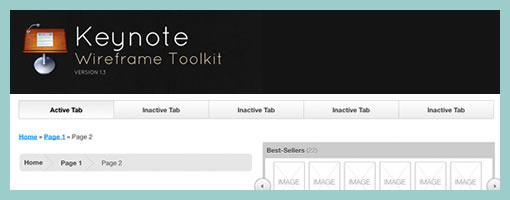
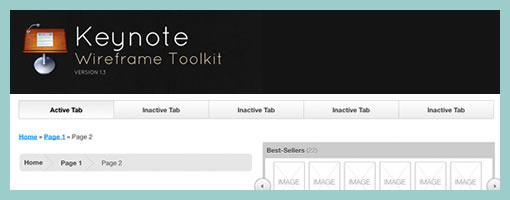
Here is a Keynote Wireframe Toolkit. For $12 you get components and support for: form inputs, scrollbars, datepicker, tabs, bread crumbs, menus, carousel, loading/progress bars, sliders, annotations, tables for tabular data, a text style guide, a modal window, the 960 Grid System, and ad units. I must say I like the interaction based annotations dealing with things such as: clicks, taps, swipes and drags. :) As Travis writes in his own words:
Apple’s Keynote for iWork is probably not on your list for wireframe/prototyping tools, but it should be. It’s ridiculously easy to use, creates gorgeous presentations, and features full suite of drawing tools and shapes.
Credits: Travis Isaacs
Posted in Templates | 1 Comment »