June 10th, 2010

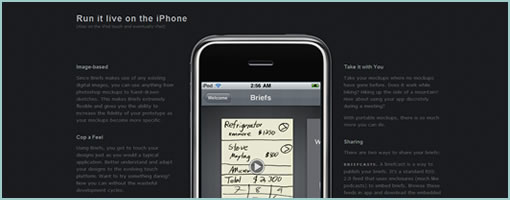
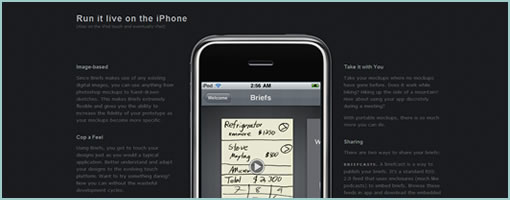
Briefs is a little application toolkit for iPhone based prototypes released by Rob Rhyne. The process is as follows. First, you simply use a visual design tool of your choice to export your image files as scenes or actors. You then attach actions (behaviours) to your actors (screen elements) by writing a BriefScript with the provided syntax. Once that’s done, you compile the script into a binary plist with a .brieflist extension on a Mac and copy it to the phone. Sharing the Briefcast (“brief://”) prototype is also possible by placing it on a server.
A cool idea, but there is a small catch. If I understand correctly, the whole thing is still waiting to get approved to the App Store and there is some uncertainty if it will or not get accepted. Either way, the code is also open sourced and should be available on git hub, so at least it should be available for internal development purposes. In Rob’s own words:
The Briefs toolkit was created for rapidly building & iterating design concepts. It allows one to quickly prototype those concepts and run them on iPhone OS devices. These prototypes run directly on the phone, like actual apps, but require much less time and code to produce than a prototype built using only the native APIs. Less code means faster design cycles followed by more a efficient development cycle.
Find out more at giveabrief.com.
Tags: opensource, prototype
Posted in Tools | 1 Comment »
June 4th, 2010
Thinking about filling up the Experimental section of this site, I thought I’d open up the floor for willing designers to participate in generating a few new ideas. Here is what I’ve been recently thinking about:
1) How to document or represent floating / fixed positioned elements? Imagine you’re scrolling in the browser and an element stays in place.
2) How to document or represent text or element size ranges? With the introduction of min and max CSS attributes, some elements are allowed to grow to various sizes. In certain cases we might want to communicate that there is a maximum height or width allowed for text or elements.
I have a few ideas of my own on these which I will be sharing sometime soon, but I thought it would be great if more people submitted their ideas. If that happens, I could turn the next few posts into a compilation of sorts (and build up more of a community feel for this site).
If you’re interested, please submit sketches or visuals by email to wireframes AT linowski DOT ca. Rough is good. Sounds cool?
Jakub
ps. If you have other ideas for the experimental section, feel free to submit as well. :)
Posted in Announcements | 7 Comments »
June 3rd, 2010

Last month Naview went into a beta phase. Congrats! As mentioned earlier, the tool allows designers to quickly auto generate a multi level and fully functional navigation from a text file or an XLS spreadsheet. With the new beta version, Jussi, packed in a few extra features that also allow you to test the navigation with end users and measure results. This is done through surveys that can be easily setup and tested remotely. Since the application is in beta, there is an additional “early access” plan to the already existing free plan and both provide a nice way to get a better sense of how it all works.
Give it a shot and try it out.
Posted in Tools | 4 Comments »
May 27th, 2010

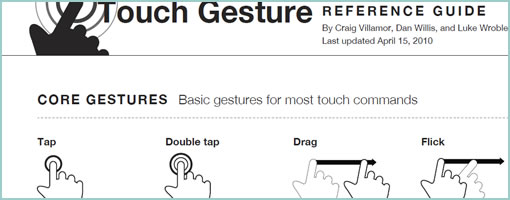
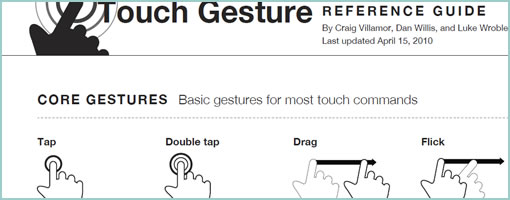
Another great gesture compilation brought to you by Luke Wroblewski and others. The researched document describes how touch gestures are supported on platforms such as: iPhone OS, Windows 7 Phone, Palm webOS, Android, OSX (trackpad), OSX (Magic Mouse), Microsoft Windows 7, Wacom Bamboo, GestureWorks (Flash) and Microsoft Surface. The compiled document also comes summarized as a downloadable PDF as well as more wireframe friendly formats (PDF, EPS, Omnigraffle).
The guide contains: 1) an overview of the core gestures used for most touch commands 2) how to utilize these gestures to support major user actions 3) visual representations of each gesture to use in design documentation and deliverables 4) an outline of how popular software platforms support core touch gestures.
Credits: Craig Villamor, Dan Willis, Luke Wroblewski, and Jennifer Rhim
Tags: activity, gestures
Posted in Templates | Comments Off on Touch Gesture Reference Guide
May 19th, 2010

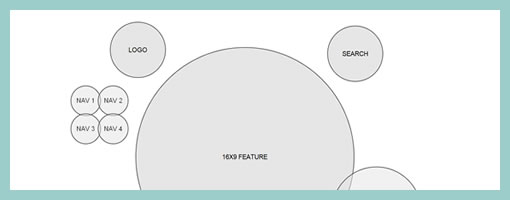
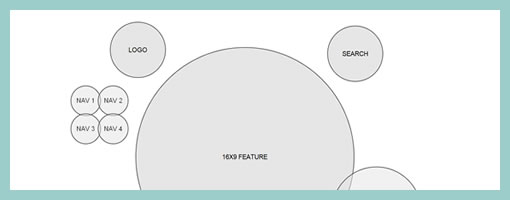
Here is an interesting example of a highly abstracted wireframe, labelled as a WireMolecule. Both the position and size of the represented elements within this example no longer represent what the interface will really look like. Instead, the focus has been shifted to showing relationships between elements as denoted by their proximity to each other. The size I also believe represents the importance of each element and not the actual size either (as also seen here and here). Definitely something a little different from a traditional wireframe. Andreas writes:
Traditional wire frames are misleading as they look too much like finished designs. Clients and designers alike run the risk of taking their direction too literally. And yet, despite all this, wire frames are invaluable tools in the start of any website design project.
And defines a WireMolecule as:
A chart giving an overview of relationships between components and features of a website. Wire molecules are developed during the Website Discovery phase and they provide instructions to designers, developers, and clients for how pages will look and behave.
Credits: Andreas Holmer
Tags: wireframe
Posted in Samples | 5 Comments »
May 14th, 2010

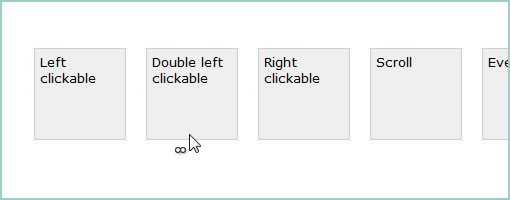
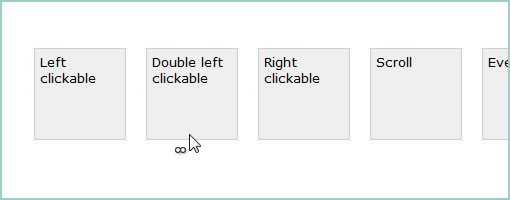
Some time ago I’ve started a little quick and dirty Javascript and CSS experiment to help indicate more advanced mouse interactions in a visual way. By more advanced interactions I mean showing that things like double clicks, right clicks, and wheel scrolls could be performed on different UI elements. The left click is still perhaps the central mouse interaction that takes centre stage on the desktop, and I’ve seen users struggle to realize when additional interactions are possible. This I think is largely due to a lack of cues. Hence, these little cursor accordances aim to provide additional contextual symbols that float alongside the cursor. The other thing I wanted to achieve with this was to be able to display multiple cues at the same time (let’s say that both a left and a right click is possible on an element). So the code is super rough but here is a start. Basically numerous CSS classes are attached to HTML elements which then cause proper images to be overlaid near the cursor. Thoughts? Potential open source project?
Credits: Jakub Linowski
Tags: activity, linowski
Posted in Experimental | 19 Comments »
May 13th, 2010
Just a super quick heads up for a new Experimental category on this blog. The idea is to collect ideas for design documentation, deliverables, and other posts that are seeds for things to come. Maybe it’s an idea you had on how to better communicate through your UX deliverables but have never tried it on a real project? Perhaps it’s a napkin sketch for a new wireframe format, or a new way to represent live data in wireframes. All these potential things could make their way in this open brainstorming like space. I’ll post a few more items in this category in the near future, but would again welcome anyone to contribute if they have emerging ideas of their own. Sounds good?
Posted in Announcements | Comments Off on Going Experimental
May 5th, 2010

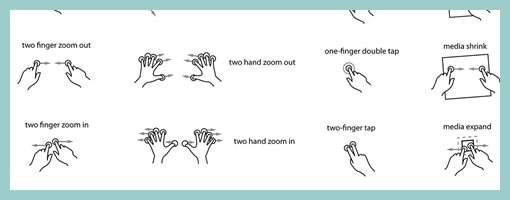
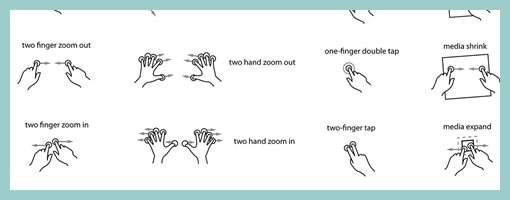
GestureWorks has released 20 something gesture icons for their Flash and Flex development environment. Although their multitouch library is geared at developers, the icons still look interesting in their own right. A lot of the interactions supported include two handed, as well as multi finger gestures. The downloadable library comes in various formats (PNG, PDF and EPS). Enjoy.
Also, I just created the gestures tag to keep track of all these related posts.
Credits: GestureWorks
Tags: activity, draggable, gestures, opensource
Posted in Samples, Templates | 3 Comments »
May 3rd, 2010
Hello. We basically want to peak over your shoulder as you use our software to make it better. We’re doing a few tests this week which should take around 30 minutes each and we’re giving out $30 Amazon gift certificates as a thank you. The test can take place either remotely (in the comfort of your own desk) or we could come and visit if you’re in around Toronto. Interested? Please answer the following questions and email me at usertest@linowski.ca
The questions are as follows (short answers are great):
- What’s your business name and website address?
- How many employees are at your company?
- What’s your title and what do you do?
- What invoicing method do you use today?
- How do I get in touch with you (phone, email & city)?
- When would be a best time for the test this week (time and time zone)?
Please let me know.
Jakub Linowski
usertest@linowski.ca
UPDATED: Thanks to all the people who replied and signed up. The test is now over and I received some awesome feedback. I really appreciate it.
Posted in Announcements | Comments Off on Want to take part in a user test for an invoicing application?
April 27th, 2010

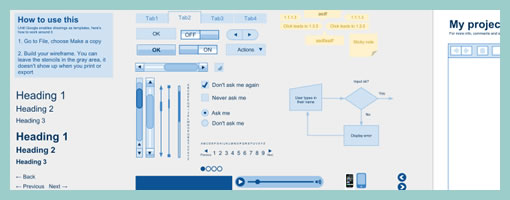
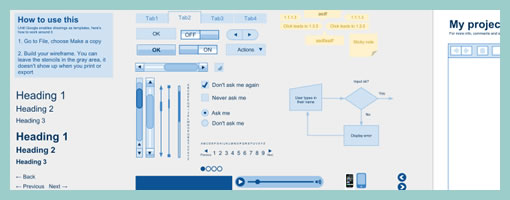
Morten created a stencil for the Google Drawings addition to Google Docs. Could be interesting to try. Comparing Google Docs as a wireframing tool to Omnigraffle and Visio, his five outlined advantages include:
- It’s live. The entire team can work on the same document and see each other’s work instantly
- The wireframes live in the cloud, no sending files around, no outdated documents
- The risk of losing data is zero. It saves for every edit you make
- It’s free
- Most people already have a Google account, so no sign up required
Credits: Morten Just
Tags: wireframe
Posted in Templates | 4 Comments »