Whiteboard Wireframes
February 11th, 2009
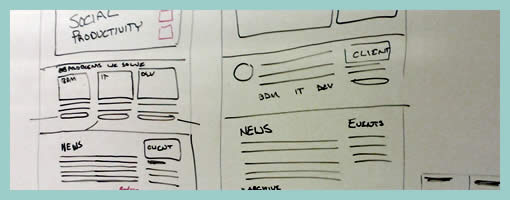
Sometimes it’s better to design collaboratively in the open instead of doing it from the safety of the solo oriented computer. If done right, more feedback can be harnessed quicker with higher quality returns. Agile programmers have been doing this with their paired programming approaches which apparently pay off by diminishing bugs and increasing code quality. Here is a sample from Michael drawing up wireframes on a whiteboard for the redesign of Jive Software’s website – visible and affording collaboration.
Credits: Michael Sigler
























February 12th, 2009 at 10:18 am
We've done a similar thing but using Smartboards (http://www2.smarttech.com/st/en-US/Products/SMART… Enabling us to draw on top of current design ideas and output the result to PDF.
February 12th, 2009 at 2:10 pm
Design collaboratively looks great… Pair programming is a good practie because it's stimulate developers to focus on tasks. I think that approach could be use with collaboration tools also like htpp://iplotz.com, but I have no doubt if you can draw with your partner by your side it will be better.
I'll try it.
February 12th, 2009 at 2:12 pm
Hey… this link is broken, but http://smarttech.com/ is OK.
February 19th, 2009 at 4:14 pm
I've found the greatest ideas have come from sketching user experiences on whiteboards. A lot of upfront thought and collaboration can save a lot of headaches when implementation starts
March 10th, 2010 at 11:51 pm
I really love this artist and have been thinking about making a playlist of their last record album for an upcoming write-up.