Windows 8 Templates for PowerPoint
Monday, September 24th, 2012
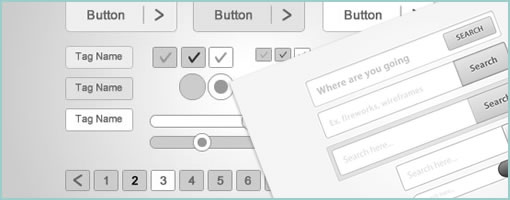
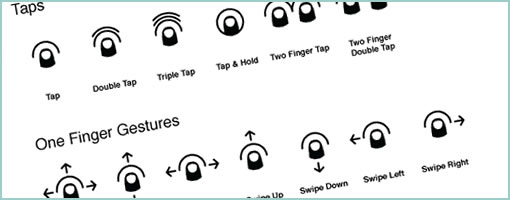
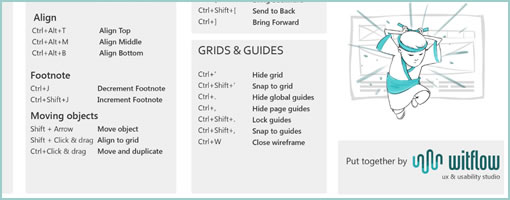
Windows 8 Templates has recently gone live as the new operating system is just around the corner. The site features a number of Metro UI themed kits and templates for PowerPoint users. The most comprehensive grouping (Windows 8 All-in-One Bundle Pro) contains a wireframing kit, a prototyping kit, an icon pack and storyboarding shapes (requires Visual Studio 2012). The main difference between the prototyping and wireframing kits is that the former has a bit more color. All of the work within each kit is also vector based and so makes it easier to edit and stretch the assets appropriately as needed. So if using a low barrier to entry tool such as PPT is important in your process, then give this template kit a try.
A couple of words on the use of PowerPoint by Jordan (the Author):
While I am adept in professional design tools like Photoshop, 99% of the time my tool of choice for mocking up an app is PowerPoint. PowerPoint is incredibly productive and simple, and yet powerful enough to help me develop even the most custom of designs quickly and efficiently. Better still is that everyone knows PowerPoint, and that means my clients can easily contribute to the design with their own edits and ideas. Another +1 from clients when they feel truly involved with the design of their product. It doesn’t stop at static mockups, I can use PowerPoint animations and slide transitions to turn any mockup into a functional prototype that clients can click through as though they were using a real app.
Credits: Jordan Gurrieri (Twitter)