Protokit 0.1
Thursday, December 17th, 2009
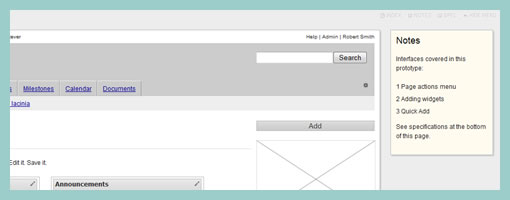
Protokit is an emerging experiment of Michael (konigi.com) targeted at those who like creating HTML prototypes. Protokit is a toolkit composed of existing Javascript libraries which work are combined to together to make the process easier. Hats off to open source prototyping. :) Also be sure to have a look at the working online demo. The toolkit is best described in his own words:
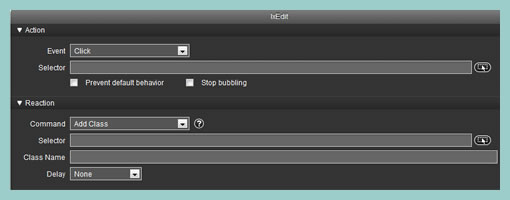
Protokit is a toolkit for creating HTML prototypes. It uses the following open source libraries and plugins: Blueprint, jQuery, jQuery UI, jQuery Templates, and iXEdit. More information about the included libraries and their licensing agreements can be found in the README file.
Credits: Michael Angeles