XXL Iteration Views
Wednesday, March 18th, 2009
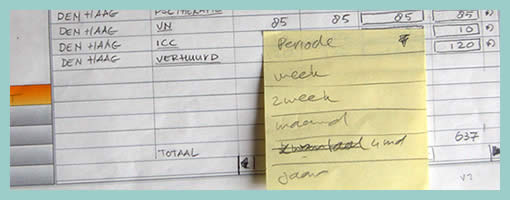
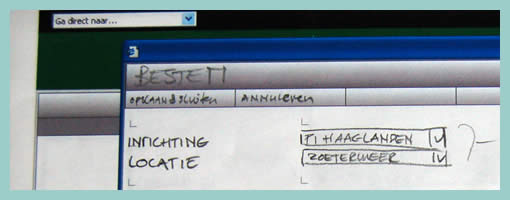
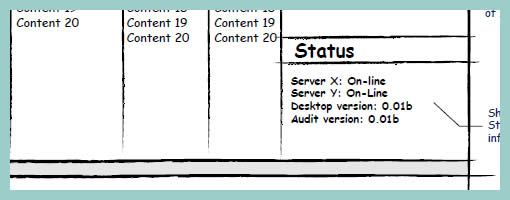
Juhan printed out all historical iterations of a single super sized screen. The awesome thing about this perspective is the quick overview one gains of the exploration performed. One can see very rapidly what has been tried, rejected or accepted, and how the design has evolved through the markings. In comparison to the world of programming, developers also have views such as these and in particular they rely on “diff” tools to highlight changes between code revisions.
Speculating here, another thing which comes out from seeing this (at least to me), is the desire of some designers to communicate a degree of completion. It has been noted in a previous post that it is desirable to control the amount of feedback a presented view affords (ex: by using sketchy styles more comments can be generated). Here perhaps the multiple revisions of a design lined up in such a way can give the feeling of greater completion to the viewer, and thus afford less feedback. If someone was to look at this and see a fifth iteration building on top of the past versions, perhaps they’d think twice before asking to shift the header another 10 pixels. This is not to say that affording less feedback in our deliverables is negative. Contrary, sometimes it is perfectly valid to begin shutting voices out. Otherwise, we’d spin our design wheels and wouldn’t move forward.
Here is the real image on flickr, and Juhan writes:
Rani stands next to the 5 iterations of a single screen we designed (and re-designed) over the last 48 hours. We mark up all the prints and show early adopters for feedback.
We’re close enough to roll to stage… and starting using the damn thing.
Every funky pixel, grid, and design jumps out on big prints.
Print big or get out!
Credits: Juhan Sonin