
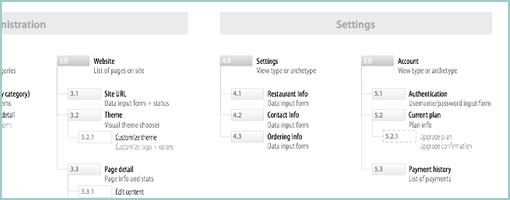
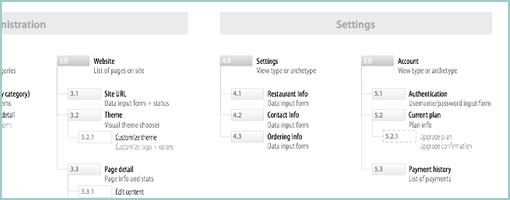
Austin recently came up with a sitemap or site architecture OmniGraffle stencil that makes room for some extra description. In the stencil, beside each page title there is now a little space for an explanation of what the page is about. He shared the downloadable stencil which can be obtained right from his site. Awesome. Thanks!
In his own words:
I’ve used EightShapes’s brilliant Unify deliverable system for about four years. It’s excellent.
Out of the box, Unify is designed for use with Adobe InDesign. Lately, however, I’ve been site mapping in sweet, luscious OmniGraffle, and I created a Unify-inspired OmniGraffle stencil for making site maps.
But, there’s one problem with lots of site maps.
In your typical site map, you show the page’s title adjacent to the little box for that page. Unfortunately, clients and developers and designers don’t always know what kind of page the page will be. In other words, if you have a page titled, “Orders”, it’s not clear if that’s a dashboard, a list of orders, or even a form form for adding an order.
So I added a line for every page on the site map where you can offer a very brief description of the page.
Credits: Austin Govella