
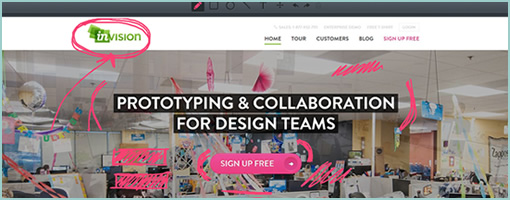
InVision 2.0 is now out. Clark and his team have been hard at work redesigning and redeveloping the next iteration of this awesome web based prototyping tool. At the time of writing, this smooth thing has 77k active projects going on strong and some good reasons for picking up on its popularity recently.
Very Strong Team Focus
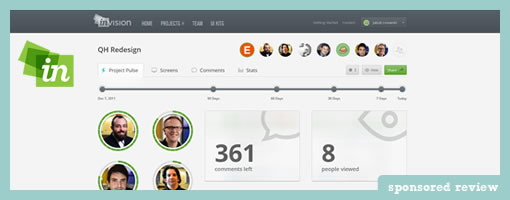
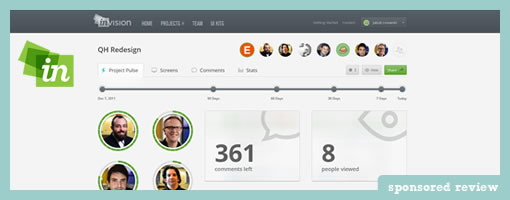
With 4.4 million comments left since its beginning, InVision takes design collaboration pretty seriously. This is definitely seen in version 2.0 and the team really understands that no one designs in a vacuum. Take the new project pulse view for example. This project dashboard so to say, gives collaborators a way to understand who has commented, what new screens were changed, what screens were added, and who viewed what recently. This awesome project glimpse can be contextualized in a flexible time scale of today, the recent 7 days, 30 days, 90 days or since the beginning. For those who prefer to understand when a project has been the most active, the same data can be viewed as a time graph under the project stats tab. The visibility of team behavior here, definitely helps to build a collaborative feel.
Each project also very clearly shows its team members in the top right. The faces of the people you are working with on a given project are now visible which humanizes the sometimes distant remote design process. Each person also has a dedicated profile view with their project and a corresponding activity stream. Score!
Care about comments? The new comments tab lists a chronological discussion view of all the things that have been discussed, with the comments contextualized nearby little visual snippets – context is king and a picture is worth a thousand words. What’s more is that these comments are also keyword searchable and actionable. The comment-email integration is thought through giving users the ability to reply to them (and interact with the team) directly from within their email clients.
Smooth Performance
Although I haven’t noticed a difference, the InVision team claims that everything on the front end has been rewritten with the intention of speeding things up. I always thought it was pretty quick anyways and never had any delays with it. 2.0 is smooth as smooth can be.
Other 2.0 Goodies
The change-log of the latest version also indicates that a few extra hot things have made it through as well. These new features include: bulk actions, device staging, anonymous sharing, user testing mode, dev notes for hand off, and real time pushing. Overall a solid release in my view!
Have some work that needs to be shared with a team, or need to build an awesome web prototype mockup? Then give InVision 2.0 a shot. Yup, the first project is always free!