
It’s probably nothing new that the sketch has been gaining quite some attention lately as a powerful design tool. Some UI designers have began to precede wireframing and prototyping with free-form pen and paper approaches that afford exploration and support a wider diversity of ideas. For over a year now, in my design process I’ve started doing just the same right after I picked up a set of markers and sketch pads. Looking back, sketching has been wonderful at giving rise to design representations that naturally act as conversation starters and therefore make sketching more so compatible with agile philosophies. However, traditional pen and paper has a few limitations which  over the last few months became noticeable. As a reaction to this, I grabbed an Intuos 3 from Wacom, installed Adobe Illustrator and began sketching electronically using a pen and tablet. Finding the new approach superior, I have doubts I’ll ever go back to paper and wanted to share some of the reasons why.
over the last few months became noticeable. As a reaction to this, I grabbed an Intuos 3 from Wacom, installed Adobe Illustrator and began sketching electronically using a pen and tablet. Finding the new approach superior, I have doubts I’ll ever go back to paper and wanted to share some of the reasons why.
Scaling
Like it or not, design ideas need to scale over time and good tools provide room for such growth. One thing that I love about Illustrator (which paper lacks of course) is that the art board or workspace can be stretched as needed whenever concepts need the extra room. The flexibility to resize the canvas is a really great feature especially during early ideation when multiple screens need to be shown together to tell a meaningful story. On the same note, another way Illustrator excels is in terms of a scalable fidelity. Whereas early on in a project the amount of detail might be small, over time however, the fidelity of an electronic sketch has the potential to develop. In a vector environment it is super easy to take a small UI sketch, stretch it to a larger size, and inject more detail inside of it.
Ease of Editing
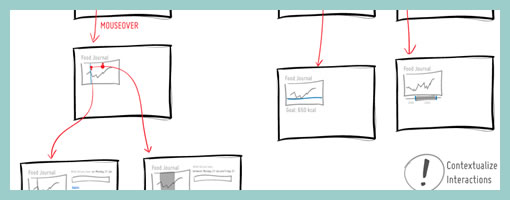
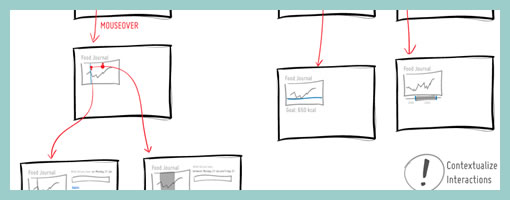
Yes, in the real world we have pencils, erasers and the ability to redraw or correct our sketches to some degree. We can however only correct our paper sketches somewhat before they becomes unreadable. This isn’t the case with anything electronic or digital where cutting, deleting, undoing, redoing, erasing is second nature. A very common scenario is to draw different screens and only learn eventually that it makes sense for the two or three screens to be placed together – something that is very easily done by reorganizing or repositioning on the computer. Another superb thing about Illustrator is the ability to select a line and just redraw it, causing it the take on the new form. This of course can be done an unlimited amount of times in an electronic tool.
Legibility
Although this might not be the case for everyone out there, I personally find that my hand writing is very hard to read. Unless I spent extra care and time to write legibly, I find that on the computer it is way easier and quicker to type out text that can be read by others.
Carelessness
When I am about to sketch on paper, knowingly that it will be harder to undo, I hold myself back and think twice before the ink or lead leaves a mark. This slow down or inefficiency can be easily overcome in the electronic world with a tablet pen. When I sketch electronically, this worry disappears as I know that I don’t have to generate the right ideas, but instead can easily correct myself if something needs adjusting. This careless quality of electronic sketching brings forth immense value by affording greater exploration to occur more freely.
Reuse
Illustrator allows to create symbols of artwork very easily which in turn speeds up exploration ever more. Let’s say you have the same screen or component which you want to use a number of times across your work. Dragging the selection into the symbols palette allows you to reuse or instantiate that artwork and still have the ability to edit it in one location with it updating throughout. This is simply a superiority that paper cannot compete with.
The above are the reasons why I moved in the direction of electronic sketching. Perhaps the use of paper can still be justified in collaborative sketching sessions when there are more than one designer at the table and the design activity happens simultaneously in real time. For the remaining times, I find that the electronic sketch offers advantages over paper that are just too good to pass.
Credits: Jakub Linowski















 over the last few months became noticeable. As a reaction to this, I grabbed an
over the last few months became noticeable. As a reaction to this, I grabbed an